数据可视化系列教程之React组件使用技巧
在之前的两篇FlyFish组件开发中,我们已经了解到了组件的构成和基本开发技巧,本次我们将详细讲解如果在飞鱼平台上使用React组件。
组件导出
首先要明确的一点是,目前的FlyFish是无法直接使用React的组件。需要如下图所示的办法,将ReactComponent来包裹实现组件导出

数据获取
-
props.data 若为每次render自动重新计算data可直接从props.data中获取。为什么这么说的原因是: 数据挂载有一定的延迟性。
-
componentWillRecieveProps 当然每次data更新会触发componentWillRecieveProps钩子。若大家对每次数据更新都需计算逻辑可在此处监听。
-
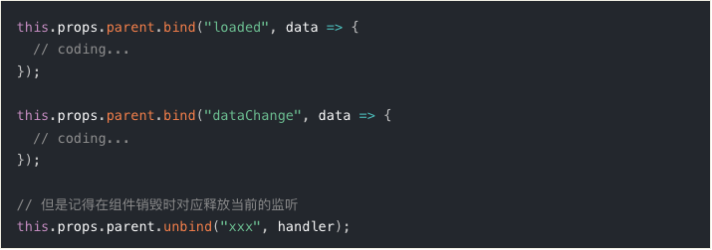
(loaded | dataChange) event 由于我们的组件被ReactComponent包裹产出。故在当前实例下的props中存在parent(即真实大屏组件)中使用事件通信来监听事件变化。
-
props.parent.getData() 可以函数式的调用getData方法来获取当前最新数据。

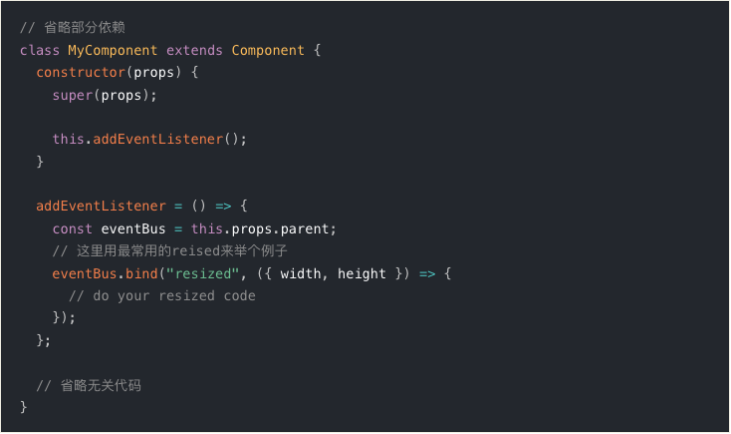
事件
若想直接在React组件中使用事件通信。这时需要借助props.parent来执行。

defaultProp
若我们要提供组件切面来进行配置(props.options),推荐的做法是在包裹函数内设置static defaultOptions来初始化默认项。这些默认项相当于充当了React组件中的defaultProps。如果站在严谨的上,也可以二次包装,在组件内部声明defaultProps。
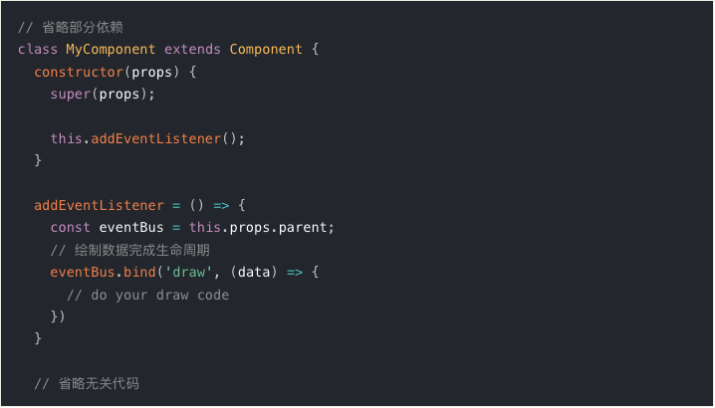
组件生命周期
这里说的是低代码平台独有的一些生命周期_render、_draw。若当前你的代码与React组件无直接交互, 可直接在包裹函数中正常编写。若需要和React中的事件或者内部状态进行逻辑耦合, 建议使用事件监听来达到同样的效果。基本所有的生命周期都会发射对应的事件。

开源福利
如果喜欢我们的项目,请不要忘记点击下方代码仓库地址,在
GitHub
/
Gitee 仓库上点个 Star,我们需要您的鼓励与支持。此外,即刻参与 FlyFish 项目贡献成为 FlyFish Contributor 的同时更有万元现金等你来拿。
Gitee 地址:
https://gitee.com/CloudWise/fly-fish
FlyFish
贡献指南:
http://bbs.aiops.cloudwise.com/d/717-flyfish
FlyFish
模版中心:
https://www.cloudwise.ai/flyFishComponents.html
微信搜索
xiaoyuerwise 或扫描识别下方二维码,备注【飞鱼】加入 AIOps 社区飞鱼开发者交流群,与 FlyFish 项目 PMC 面对面交流。

|
- 上一条: 如何实现 MySQL 代码和数据的一站式变更 2022-09-06
- 下一条: 数据可视化系列教程之React组件使用技巧 2022-09-07
相关文章
- 数据可视化系列教程之组件构成 2022-09-01
- 数据可视化系列教程|六大组件基础知识 2022-09-02
- 可视化埋点在 React Native 中的实践 2021-12-06
- FlyFish|前端数据可视化开发避坑指南(一) 2022-05-20
- FlyFish|前端数据可视化开发避坑指南(二) 2022-08-23
热度排行










