静态照片一键动态化,教你如何集成人像复活能力
有趣的静态照片动态化是如何实现的?
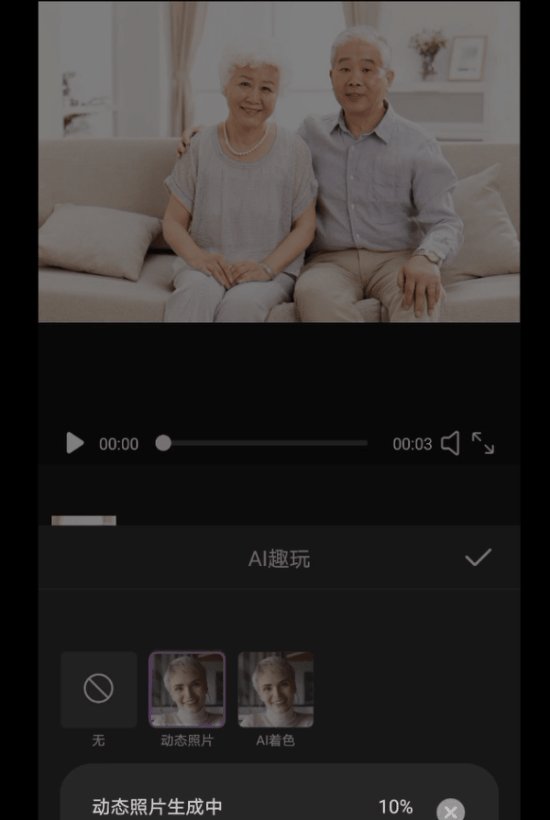
华为视频编辑服务(Video Editor Kit)全新上线的“人像复活”能力,利用人脸检测、人脸关键点检测、表情特征提取、目标人物表情驱动等AI算法,只需上传一张静态人物照片,就可以生成人物微笑等动作,轻松实现静态照片动态化,让照片更加鲜活生动。

想要实现此功能也很简单,一起看下集成步骤吧!
集成代码
1 开发准备
详细准备步骤可参考华为开发者联盟官网: https://developer.huawei.com/consumer/cn/doc/development/Media-Guides/config-agc-0000001101108580?ha_source=hms1
2 编辑工程集成
2.1 设置应用的鉴权信息
可以通过api_key或者Access Token来设置应用鉴权信息。
- 通过setAccessToken方法设置Access Token,在应用启动时初始化设置一次即可,无需多次设置。
MediaApplication.getInstance().setAccessToken("your access token");
- 通过setApiKey方法设置api_key,在应用启动时初始化设置一次即可,无需多次设置。
MediaApplication.getInstance().setApiKey("your ApiKey");
2.2设置唯一标识ID,即License ID。
License ID是进行管控的有效凭证,您要保证设置License ID的唯一性。
MediaApplication.getInstance().setLicenseId("License ID");
2.2.1初始化Editor运行环境
创建编辑工程,需要首先创建Editor对象并初始化其运行环境。当离开编辑工程时,应释放Editor实例。
(1) 创建Editor对象
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
(2) 指定预览窗口的布局位置
预览窗口负责视频图像画面的渲染,由视频编辑原子能力SDK内部创建SurfaceView来实现。在创建窗口之前,需要在您的App中指定预览窗口的布局位置。
<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// 指定预览窗口
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// 设置预览窗口承载的布局
editor.setDisplay(mSdkPreviewContainer);
(3) 初始化运行环境,如果License鉴权失败,会抛出LicenseException。
当Editor对象创建之后,此时还没有占用实际的系统资源,需要手动选择其环境初始化的时机,此时视频编辑原子能力SDK内部会创建必须的线程和定时器等。
try {
editor.initEnvironment();
} catch (LicenseException error) {
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
}
2.2.2添加视频、图片
创建一条视频泳道,然后往泳道上添加图片或者视频素材。图片和视频素材需要通过文件路径添加到泳道上。
// 获取时间线对象
HVETimeLine timeline = editor.getTimeLine();
// 创建视频泳道
HVEVideoLane videoLane = timeline.appendVideoLane();
// 在视频泳道的末尾,添加视频资源
HVEVideoAsset videoAsset = vidoeLane.appendVideoAsset("test.mp4");
// 在视频泳道的末尾,添加图片资源
HVEImageAsset imageAsset = vidoeLane.appendImageAsset("test.jpg");
3 人像复活集成
// 添加人像复活特效
videoAsset.addFaceReenactAIEffect(new HVEAIProcessCallback() {
@Override
public void onProgress(int progress) {
// 人像复活处理进度
}
@Override
public void onSuccess() {
// 人像复活处理成功
}
@Override
public void onError(int errorCode, String errorMessage) {
// 人像复活处理失败
}
});
// 移除人像复活特效
videoAsset.removeFaceReenactAIEffect();
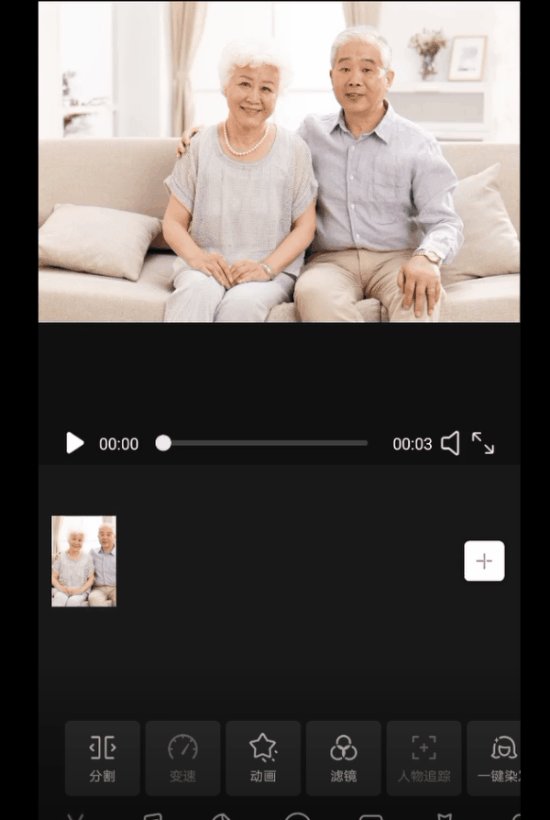
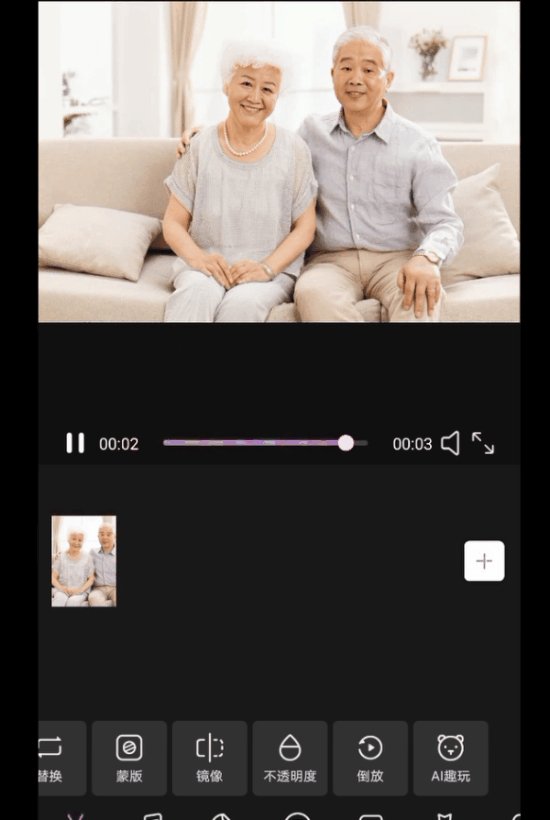
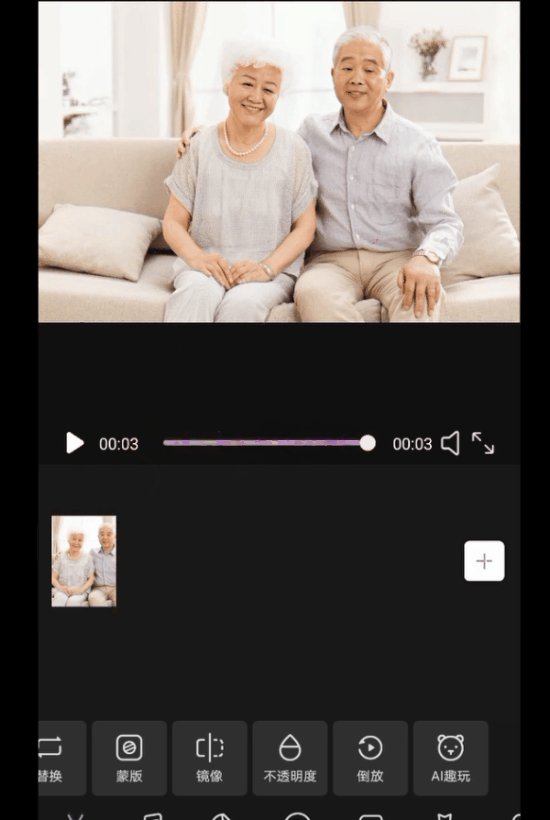
Demo演示

了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
|
- 上一条: StarRocks2.0发布,新一年,新启航,新极速! 2022-01-05
- 下一条: 基于机器学习和TFIDF的情感分类算法,详解自然语言处理 2022-01-05
- 教你使用CANN将照片一键转换成卡通风格 2022-07-20
- 轻松集成一键染发能力,多变发色随心换 2022-01-11
- 一键AI着色,黑白老照片画面瞬间鲜活 2022-01-12
- 滤镜也能复制粘贴?视频编辑服务专属滤镜一键搞定 2022-01-07
- 学会这几步,简单集成视频编辑原子能力SDK 2021-12-08










