服务端渲染基础
什么是渲染
一般而言大家提到“渲染”,可能会说:“凡是从服务器返回的 HTML 页面,均算作是服务端渲染。”这可能让不少人还是觉得迷惑,简单说渲染就是“数据”和“模板”拼接到一起。举个例子:我们前端开发最常见的一个场景,请求后端接口数据,然后将数据通过模板绑定语法绑定到页面中,最终呈现给用户。这个过程就是我们这里所指的渲染。
总结来说,渲染本质其实是字符串的解析替换,实现方式有很多种。但是我们这里要关注的并不是如何渲染,而是在哪里渲染的问题。
传统的服务端渲染
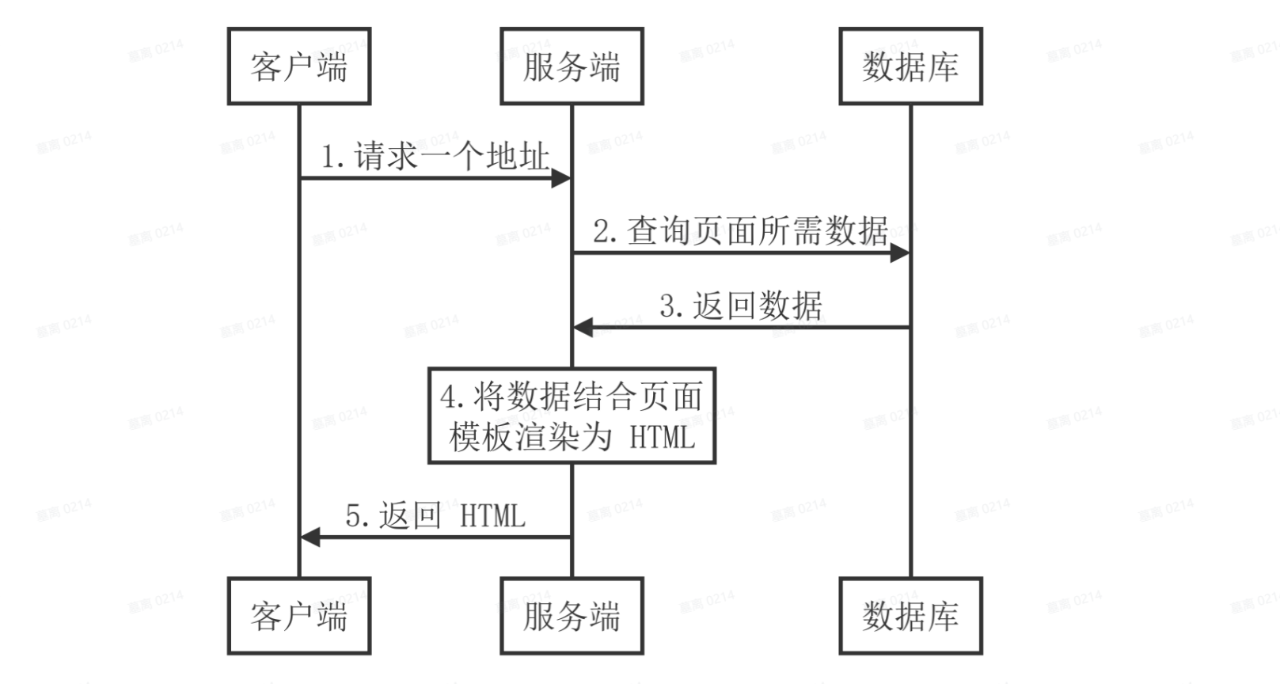
最早期,Web 页面渲染都是在服务端完成的,即服务端运行过程中将所需的数据结合页面模板渲染为
HTML 响应给客户端浏览器。所以浏览器呈现出来的是直接包含内容的页面。

这种方式对于没有玩过后端开发的同学来说可能会比较陌生,所以下面通过我们前端同学比较熟悉的 Node.js 来了解一下这种方式。
安装依赖:
// 创建 http 服务
npm i express
// 服务端模板引擎
npm i art-template express-art-template
服务端代码部分,我们可以在基本的 Web 服务,使用模板引擎,然后渲染一个页面,具体如下:'
const express = require('express')
const fs = require('fs')
const template = require('art-template')
const app = express()
app.get('/', (req, res) => {
// 1. 得到模板内容
const templateStr = fs.readFileSync('./index.html', 'utf-8')
// 2. 得到数据
const data = JSON.parse(fs.readFileSync('./data.json', 'utf-8'))
// 3. 渲染:数据 + 模板 = 完整结果
const html = template.render(templateStr, data)
console.log(html)
// 4. 把渲染结果发送给客户端
res.send(html)
)}
app.listen(3000, () => console.log('running...'))
客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>{{ message }}</h1>
<ul>
{{ each todos }}
<li>{{ $value.title }}</li>
{{ /each }}
</ul>
</body>
</html>
这是最早的网页渲染方式,也是动态网站的核心工作步骤。
缺点:
-
前后端代码完全耦合在一起,不利于开发和维护;
-
前端没有足够的发挥空间;
-
服务端的压力较大;
-
用户体验一般;
但是不得不说,在网页应用并不复杂的情况下,这种方式也是可取的。
客户端渲染
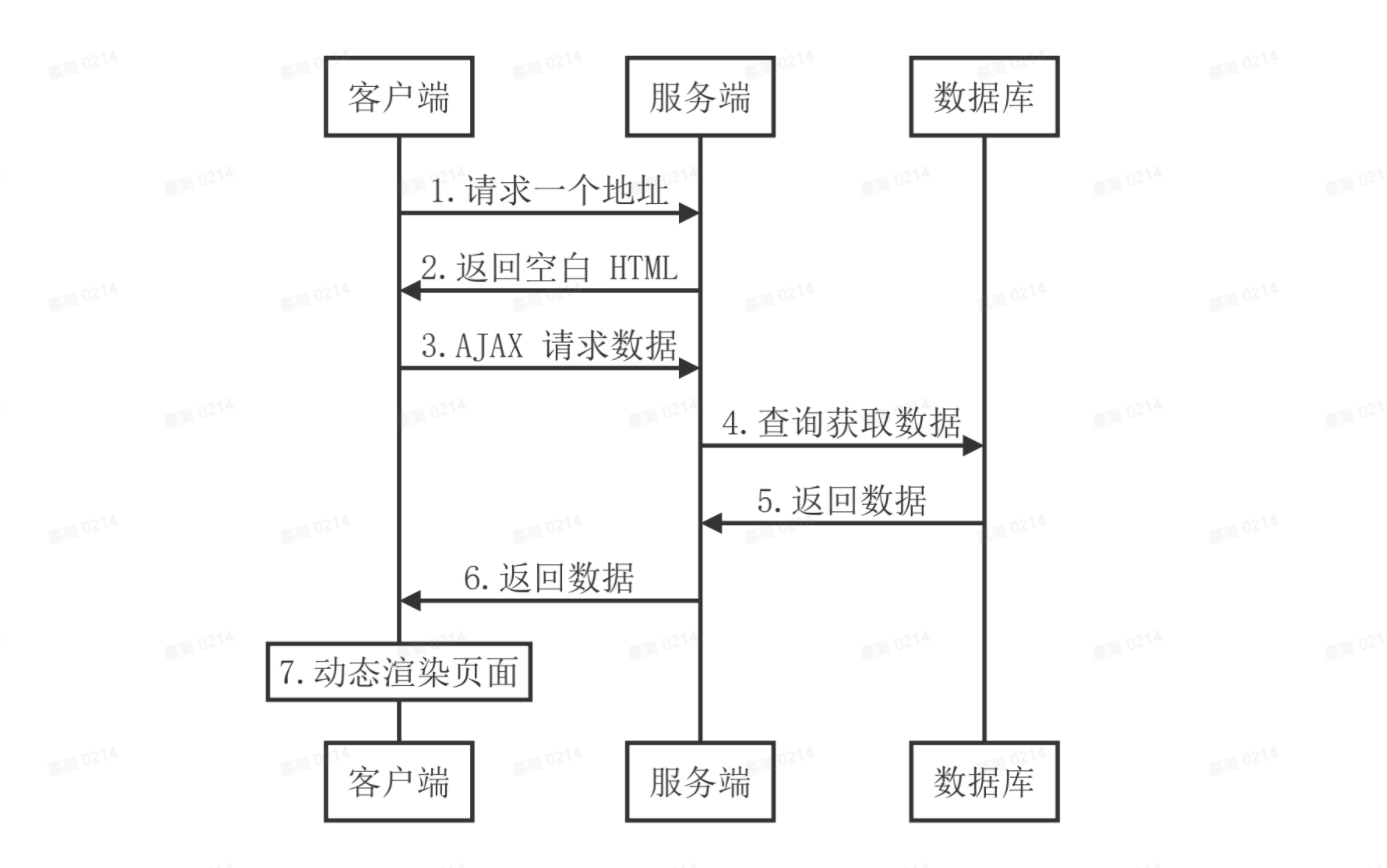
传统的服务端渲染的有很多问题,而这些问题客户端 Ajax 技术可以有效解决。Ajax 技术使得客户端动态获取数据变为可能,也就是说原本服务端渲染这件事也可以拿到客户端做了。
下图是基于客户端渲染的 SPA 应用的基本工作流程:

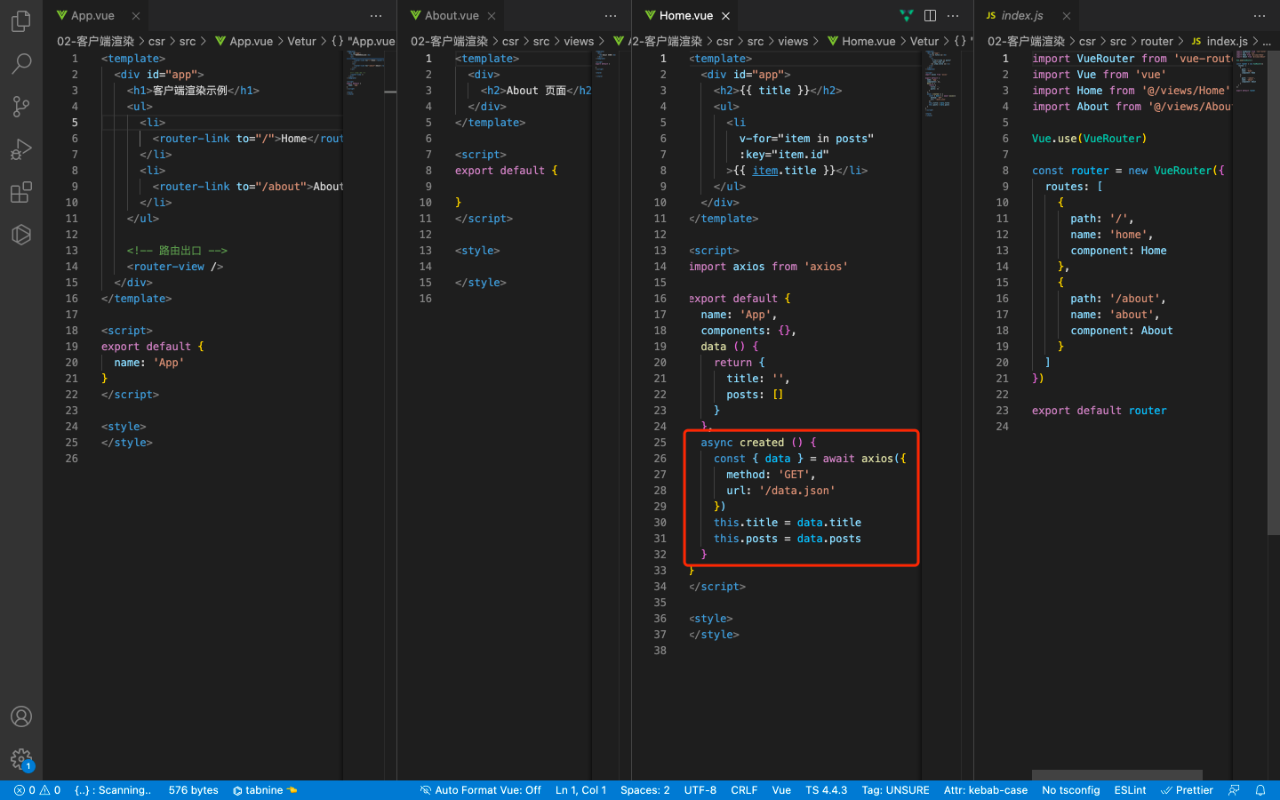
我们以一个 Vue.js 创建的单页面应用为例,简单了解一下这种方式的渲染过程。

通过这个示例了解到我们可以把【数据处理】和【页面渲染】这两件事分开了。由后端负责处理数据接口,而前端只负责将接口数据渲染到页面中,这让前端不再受限于后端,更为独立。
缺点:
-
首屏渲染慢
-
不利于 SEO
现代化服务端渲染
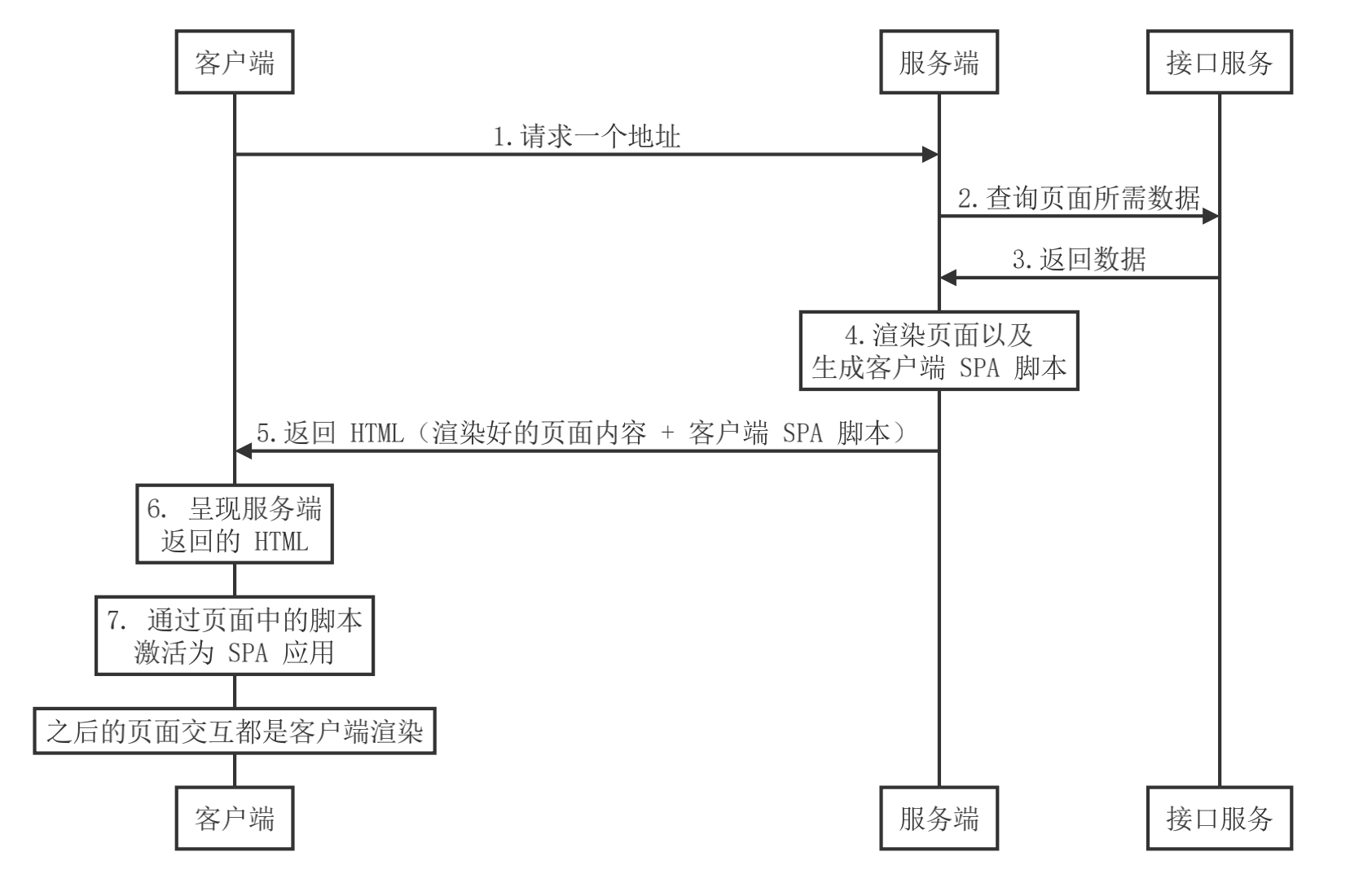
现代化服务器端一般会选择同构渲染,也就是一份代码,在服务器端执行一次,用于实现服务器端渲染(首屏直出),然后在在客户端再执行一次,用于接管页面交互。简单来说,同构渲染就是“后端渲染”和“前端渲染”的结合,同构渲染同时拥有传统服务端渲染和客户端渲染的优点,可以有效解决 SEO 和首屏渲染慢的核心问题。

-
客户端发起请求
-
服务端渲染首屏内容 + 生成客户端 SPA 相关资源
-
服务端将生成的首屏资源发送给客户端
-
客户端直接展示服务端渲染好的首屏内容
-
首屏中的 SPA 相关资源执行之后会激活客户端 Vue
-
之后客户端所有的交互都由客户端 SPA 处理
如何使用同构渲染
如何使用同构渲染有两种方式,一种是官方解决方案,一种是使用第三方的方案。
使用 Vue、React 等框架的官方解决方案:
-
优点:有利于理解原理
-
缺点:需要搭建环境比较麻烦
使用第三方解决方案:
-
React 生态中的 Next.js
-
Vue 生态中的 Nuxt.js
-
Angular 生态中的 Angular Universal
同构渲染应用的问题
同构渲染在应用上也存在以下问题:
-
开发条件有限
-
涉及构建设置和部署的要求更高
-
更多的服务端负载
以上就是我对于服务端渲染的一些浅谈,希望能够对大家有所帮助。
推荐阅读
|
- 上一条: 测试 —— DevOps 快速交付的最大瓶颈 2021-12-07
- 下一条: 简单极了:Zadig 托管项目支持上千开发者、多业务线、多环境协作 2021-12-07
- Apache ECharts 5.3.0 发布,增强动画表达力、渲染性能、服务端渲染 2022-01-27
- 手绘模型图带你认识Kafka服务端网络模型 2022-04-02
- Mycat 作为代理服务端的小知识点 2022-01-13
- 如何使用Tomcat实现WebSocket即时通讯服务服务端 2022-05-10
- python之tuple元组,基础篇 2021-07-07










