云端干货|如何使用Docker制作镜像
上一讲,我们引入了Docker的学习环境,并且运行了一个 “Hello world”。本期内容,我们将开始制作镜像,并且把它运行起来。
基于云原生开发的云资源优化服务 SpotMax 无缝集成了k8s、Docker等工具,可便捷实现容器的管理与发布,并实现用云降本增效。==>> 戳链接了解 SpotMax
准备代码
首先我们需要准备一份简单的代码。前往SpotMax文档中心(Welcome - Spotmax文档中心),打开学习文档,我们已经为你准备好了代码。它是一个简单的http服务代码,采用Node app.js的语法:

·如果你的本地有Node环境,也可以运行测试一下 note app .js。 在这里,你需要将它存到 app.js这个文件里面:
·curl一下,它就会打开一个端口8080,并显示你的机器名:

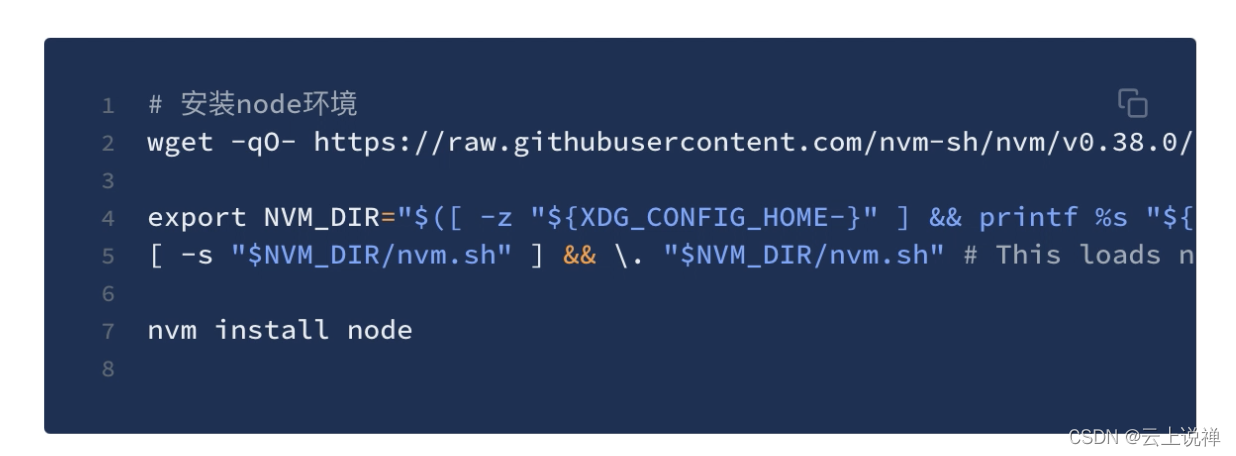
·在下方我们可以看到“安装Node环境”,你可以根据自己的需求,选择是否安装这个环境:

现在,让我们回到上述的页面,复制我们为你提供的代码,打开Docker Playground开始玩耍~

制作镜像与运行
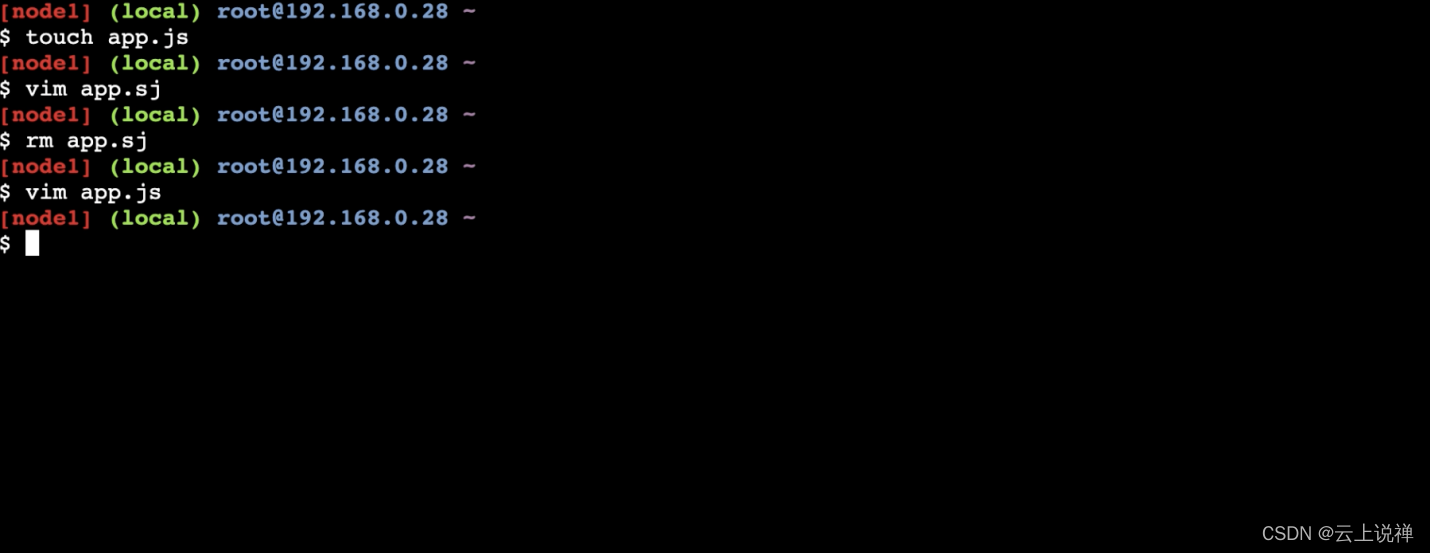
在Docker Playground中,我们touch一个代码,把它放在 app.js文件里面,将上述复制的代码粘贴过来,保存、退出。如此,代码就准备好了:

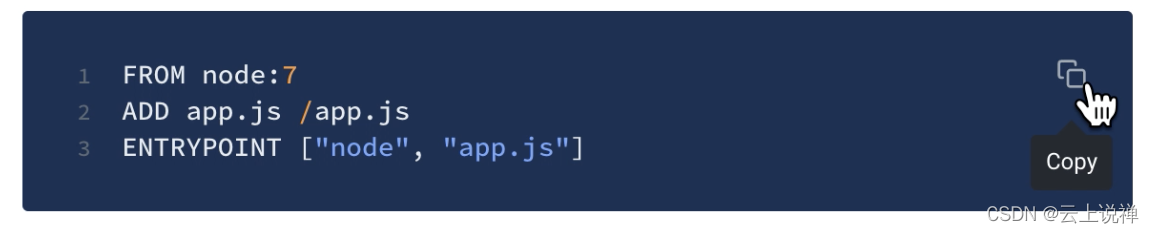
因为在这里是Node的环境,我们要需要进行打包。在文档中心找到“构建与运行你的第一个应用”,复制代码:

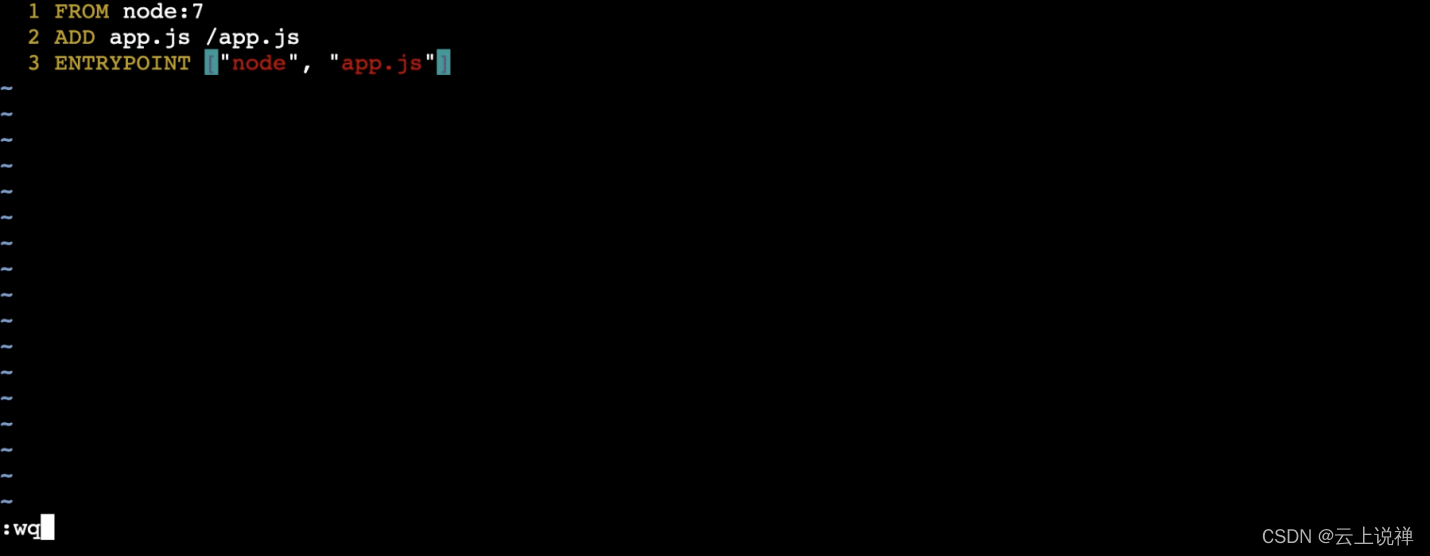
并放在Dockerfile中,保存、退出。

现在,我们已经准备好了Docker file,可以开始运行指令了。我们要制作一些自己的Docker build,在文档中心复制粘贴代码docker build-t:

这里我们起个名字叫Kubia。请注意kubia后面需要有一点“.”这个点是代表“当前目录”。因为“当前目录”下面包括Dockerfile,以及 app.js。

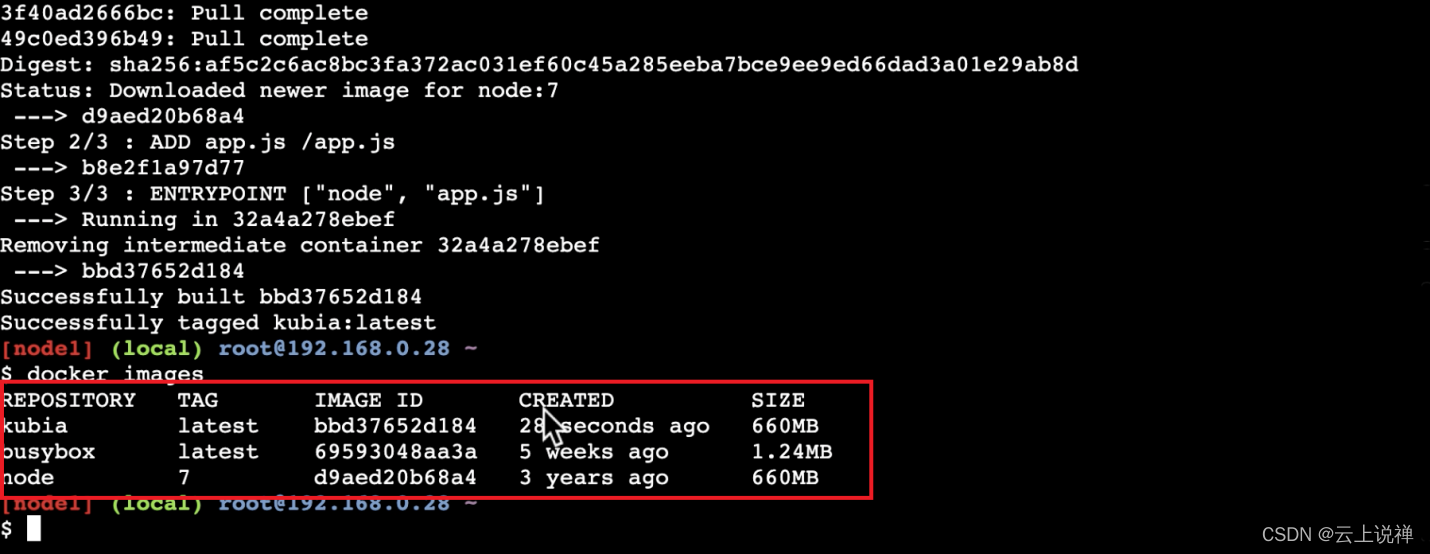
如下图所示,现在已经成功完成build,将我们这个 app.js做成了一个镜像。
完成后,让我们来看一下自己的镜像长什么样子?
在文档中心复制docker images命令,粘贴到终端并运行。
如下便可见镜像:

现在,我们已经build好了Kubia。接下来我们去运行一下容器。
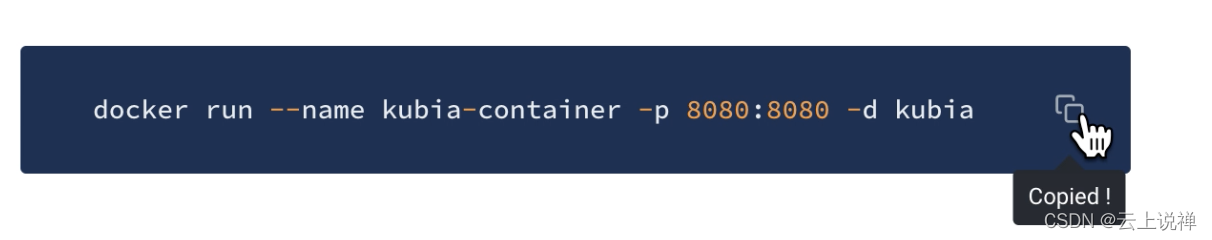
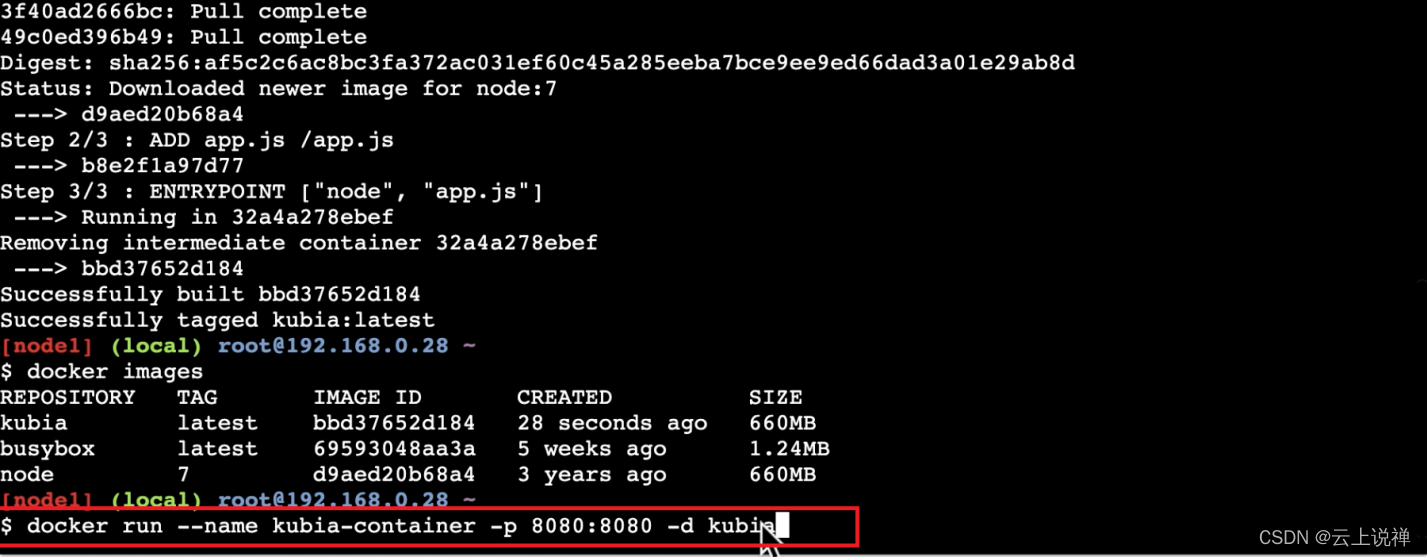
在文档中心找到下图所示的docker run指令,粘贴到终端并运行:

接下来,输入docker ps,我们就可以看到刚才制作的镜像 app.js已经开始运行了,同时,可以看到node环境也已经被打包进去、端口已经打开:
现在我们来试着访问一下端口。输入curl http://local host:8080/ 并运行——可以看到成功显示了You’ve hit 96d8883f7c15 (即当前机器的Host)。
一个简单的镜像就制作并运行完成啦!
想要了解更多?“扫码关注“云上说禅”吧

|
- 上一条: 超强实时跟踪系统首次开源!支持跨镜头、多类别、小目标跟踪! 2021-12-01
- 下一条: 分布式锁及其实现 2021-12-01
- Docker镜像使用详解 2022-08-24
- Docker镜像使用详解 2022-08-24
- 云端干货 | 手把手带你体验 Docker 2021-11-29
- 如何在 Docker 容器中运行 Docker? 2021-12-12
- 测试开发之系统篇-Docker常用操作 2021-08-18










