专访 | 展望前端研发工程师的 2023
近日,字节跳动云原生 PaaS 资深前端工程师黄健受邀参与媒体直播活动,本文整理自黄健于直播中分享的内容。
大家好,我叫黄健,2023 年是我毕业后作为专业前端工作者的第十四个年头,时光如梭,在这些年里,我非常有幸地亲历 PC 时代、移动互联时代,再到今天的 AI/大数据时代,也完整见证了前端技术的高速发展。今天我很荣幸能走到台前,和大家分享对前端技术的一些展望。
第一部分:前端工程师与云原生
主持人:可以介绍下你在字节跳动负责的具体工作吗?
我目前就职于字节跳动基础架构的前端团队,主要负责支持火山引擎云原生产品的前端技术建设。
在公司内,我所在的团队被称为泛 PaaS 前端研发团队,其实从团队的名称就可以看出,它有两个关键词:一个是泛,意为广泛/通用;另一个是 PaaS,这是云计算领域的一个专业术语,“平台即服务”——火山引擎的云原生产品矩阵既包含 Kubernetes 基座、微服务、应用构建发布与运维、Serverless 等平台类产品,也包括云原生消息队列、大数据文件存储等云原生场景下的应用。
所以我对自己的定位是:一个在互联网时代征战多年的前端老兵,一个云原生时代的技术布道者和实践者。虽然 base 地在北京,但是因为团队业务遍布全国,我作为出差狂人,经常在上海、杭州、成都、南京等城市随机出现,欢迎大家随时约我线下交流。
主持人:你的描述里多次出现云原生这个比较时髦的词,那结合专业背景,你能具体讲讲前端和云原生之间的关系吗?包括当下前端如何应用 Serverless?
众所周知,随着虚拟化和容器技术的成熟,整个云计算市场迎来了第一个高峰期,那时候我们谈论最多的一个词叫上云,即把传统的物理机房、服务器、数据库等都搬到云平台上,这样做的好处是普通用户可以通过互联网按需获取各种 IT 资源,同时无需关注机房搭建、服务器硬件采购、软硬件更新等繁琐事项,随用随走,按需付费,成本优势非常明显。
也正因为此,在一批传统企业陆续上云后,采用云计算的方式来搭建信息基础服务设施也成了新兴企业的首选,这时候云计算市场也迎来了它的第二个高峰。
当然,因为你的平台在诞生之初就是跑在云上,所以这种资源使用方式会对后续架构选型、服务部署和运维治理产生深远影响,这也就是我们现在提到的云原生。
主持人:听上去很有意思,可以展开说说吗?
云原生(Cloud Native)是一个组合词,“云”表示应用程序运行于云环境中,“原生”表示应用程序在设计之初就需要充分考虑到了云平台的弹性和分布式特性,天生就是为云设计,并沉淀出最佳实践。所以云原生既是一种构建和运行应用程序的方法,也是一整套技术体系和方法论,即生在云上,长在云上,天生为云。
为了方便前端同学理解,这里我举个例子,比如 W3C,它为我们的网页技术开发提供一系列标准的集合,相对应的,在云原生领域这个组织叫 CNCF(云原生计算基金会)。它会对云原生给出最权威的定义,同时围绕云原生技术发展给出最佳实践指导,并维护一个厂商中立的开源生态系统来推广云原生技术,大家经常听到 K8s、gRPC、Prometheus 等都是这个生态下的项目。通过将最前沿的技术和解决方案开源化,让这些创新为大众所用。
主持人:刚才聊了很多都是云计算领域的概念,那作为专业的前端工程师,你能具体讲讲前端和云原生之间的关系吗?
这一个非常好的问题,前几天稀土掘金发布了一份《2022 中国开发者生态报告》,里面提到了多数开发者对云原生技术都有接触,但了解较浅,每周投入时间在 1 小时以内 。但是结合自身实际工作情况来看,云原生的很多概念其实已经渗透到了我们很多基建平台中,越是大企业往往封装得越好,真正做到了润物细无声。
这也是我们经常说的,一个好的云计算平台应当让你感受不到它的存在,但是又能真实地解决你在研发链路上的各种问题。
主持人:可以给大家举个例子吗?
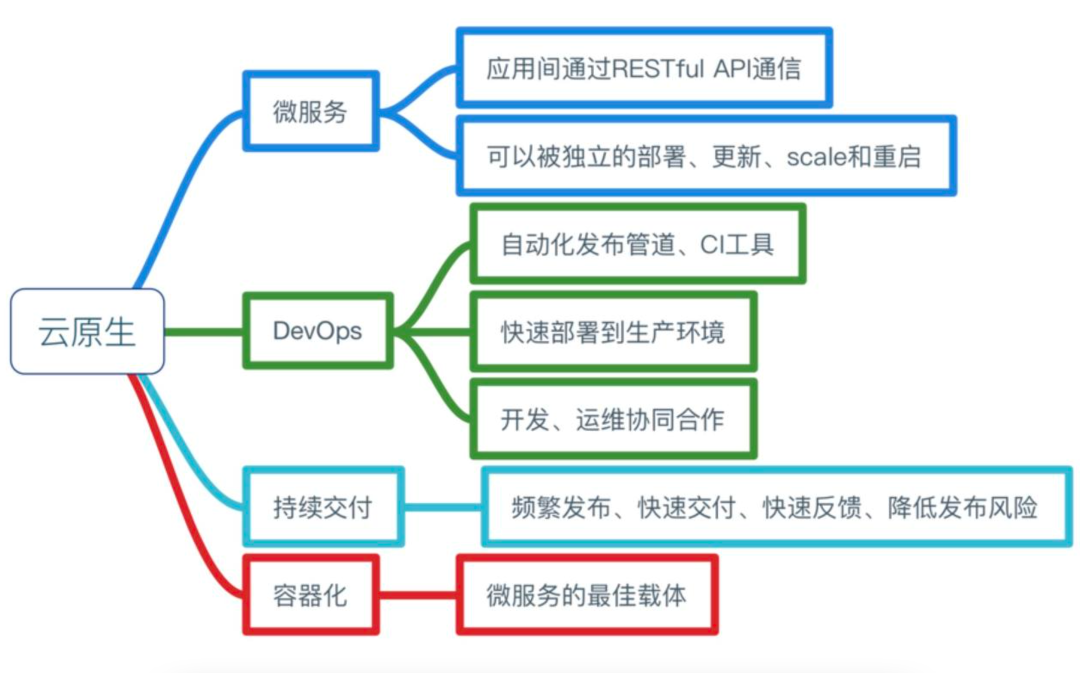
前面我们有提到,云原生不单单是一个产品,而是一套技术体系和方法论的合集,就像我们经常把网页开发的内容概括为结构(Structure)、表现(Presentation)和行为(Behavior)一样,云原生里也有四大核心要素,分别对应微服务、DevOps、持续交付、容器化,它们深刻地影响着我们的开发方式和平台基建。

众所周知,前端工程师现在接触的技术领域和十年前已经不可同日而语,记得我刚工作那会儿,大家经常自嘲自己是“切图仔”,似乎前端工程师只要在本地完成静态页面样式和交互脚本开发,然后打个 zip 包发给服务端同学,工作就结束了。
后来我们有了前后端分离的概念,前端同学慢慢需要自己去完成前端构建产物的部署:有的是推到 CDN 上,有的内网平台也会直接挂到静态服务器下面。这时候大家已经会陆续接触到如 Docker 容器、微服务平台、CI/CD 等概念,它们本质上属于企业级设施——这就对应了前端工程师和云原生的第一次联系。
我们作为前端工程师,需要和其他工程师一样,熟练地去使用云原生场景下的基础设施,而且这些基础设施都是围绕微服务、DevOps、持续交付、容器化四大核心要素来搭建的。这是前端和云原生结缘的第一阶段。
主持人:那还有第二阶段吗?
伴随着 Node.js 技术的蓬勃发展,现在的前端已经慢慢地朝着大前端的概念演进,这里提到的“大”在我们看来主要代表方向:比如跨端发展,研发在写移动 H5 应用的同时也会接触到安卓和 iOS 等 Native 平台;比如全栈化发展,用 Node.js/Golang 去包办前后端产品的开发,这些同学从能力模型上看已经很靠近服务端了。
所以服务端同学需要用到的工具平台,现在前端也都需要了解,比如 Node.js 的服务如何部署、应用的健康度观测如何做、服务流量上来后如何做扩缩容、线上的白屏化运维如何保障等,这些就是前端和云原生结缘的第二个阶段。
主持人:相信很多前端的同学都有听过过 Serverless 这个词,你在字节跳动也在负责对应平台的研发工作,可以向大家介绍下前端应该如何更好地使用 Serverless 吗?
这可以算是前端和云原生结缘的第三个阶段。
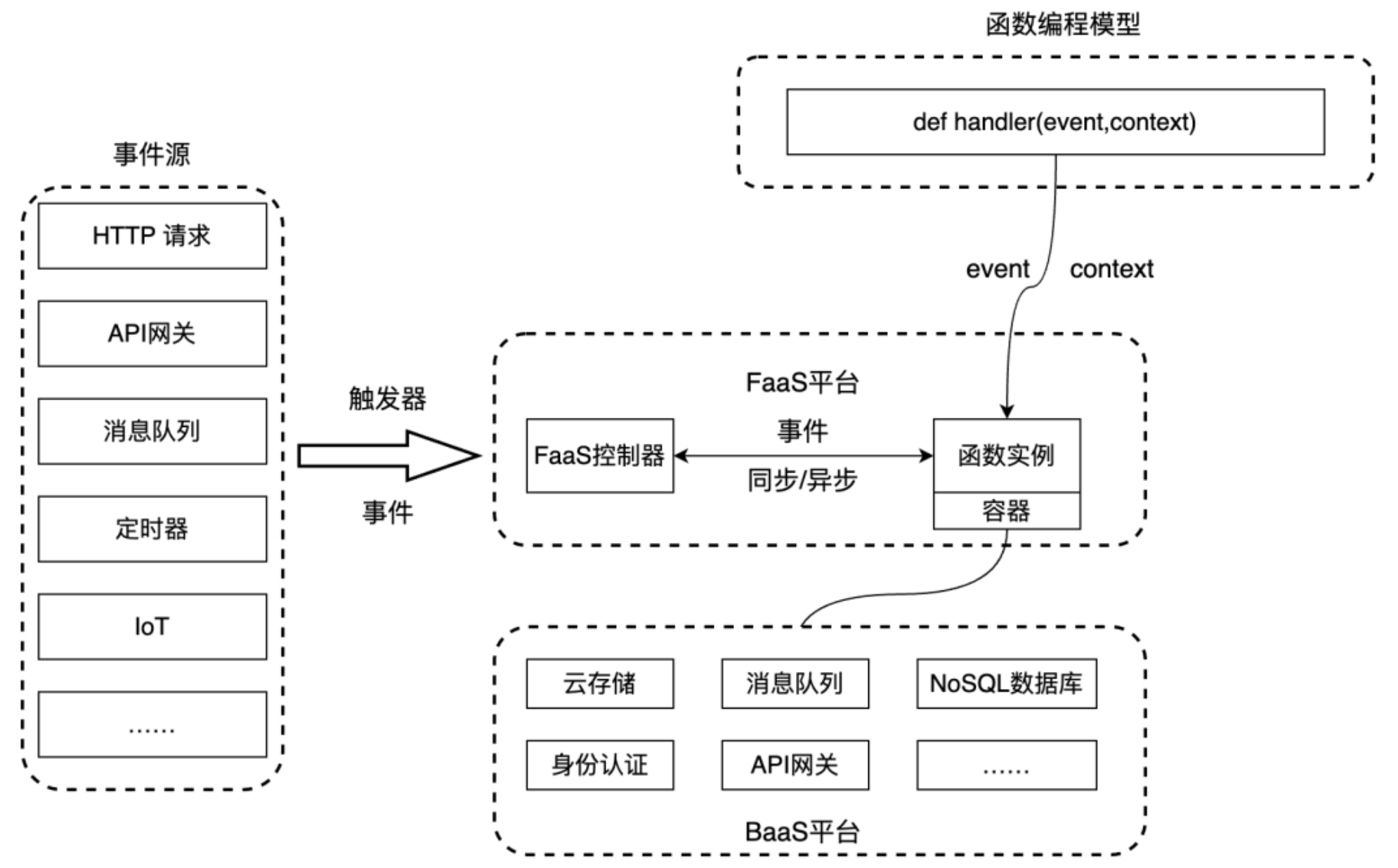
Serverless 全称是 Serverless Computing(无服务器运算),一般的实现形式为 FaaS(Function-as-a-Service,函数即服务),当然也会包含有 BaaS 能力(Backend-as-as-a-Service,后端即服务,存储/消息队列/OSS等),这是云计算的一种模型。
在 Serverless 概念下,基于事件驱动的全托管计算服务,计算资源会通过函数服务化,屏蔽了运行环境与机器的概念。对于开发者而言,基于 Serverless 的应用部署可以在函数级别快速实现,无需过多地关心服务器的问题,省略了部署、运维相关细节步骤,从而极大提高软件开发迭代效率。


图片 这个领域的一些比较经典的产品,比如开源框架 Midway Serverless,就是一套面向 Serverless 云平台的开发方案,可以使用 Koa、Express 或 Egg.js 作为基础 Web 框架,也提供了独立使用的基本解决方案,例如 Socket.io、gRPC、Redis和 RabbitMQ 等。
这就非常适合前端/全栈开发人员用自己熟悉的语言框架去实现业务功能,同时充分享受云端一体化应用开发体验,代码完成后即可一键部署到 Serverless/FaaS 的环境中,开发人员不需要再关心资源配置等细节。所以 Node.js + Serverless 的组合,在未来很长的时间应该都是一个主流趋势。
主持人:字节跳动有什么 Serverless 产品或者技术特色吗?
字节跳动在 Serverless 方向的投入是非常大的。Serverless 作为云原生下一站,我们在大规模高弹性、资源高效分配、消费类业务覆盖、轻量级 FaaS Worker(基于WebAssembly 的技术手段实现进程内的函数隔离,可实现极致短的冷启动时间,函数高密部署)、云边一体等都有深度实践,前端同学不仅参与了平台的搭建,也深度支持 WebAssembly + JS 生态能力建设和开发调试套件的维护,我觉得这些对于前端同学职业生涯的中长期发展是非常有益的。
目前火山引擎基于内部实践开发的公有云商业化版本函数服务 veFaaS 已经正式启动公测,欢迎大家体验了解。
主持人:作为公司的老员工,你是如何亲历字节跳动云原生发展的从 0 到 1 的?
字节跳动的云原生发展历程大致经历了 4 个阶段,可以看得出来和云原生官方的推广时间线是基本吻合的,属于比较年轻的实践主体,历史包袱轻,发展脚步快。

- 第一阶段是 2016-2017 年间,开始尝试实践 Docker & Kubernetes;
- 第二阶段是 2017-2018 年间,公司业务全面实现了微服务化,为后续全面云原生化奠定了基础;
- 第三阶段是 2019-2020 年,字节跳动实现了核心业务的云原生化;
- 第四阶段是 2021年至今,字节跳动内所有业务均已经实现了全面云原生化,并且基于云原生基础设施,成功支持了春晚、电商大促等活动,充分验证了其稳定性和弹性能力。
字节跳动拥有数十万级容器集群规模,全面融入全球云原生技术生态,也在为云原生下的开源生态建设。比如火山引擎现在是 CNCF 的白金会员,我们的明星开源项目 CloudWeGo 在社区中的反响也非常好,包含有 Goalng 和 Rust 生态的各种开源组件,项目累计 star 数已经破万。

第二部分:回顾过去,畅谈未来
主持人:2022 年前端领域发生了什么让你印象深刻的事情吗?
我最近专门关注了 2022 年 JavaScript 明星项目的榜单,也细读了《2022 年前端大事记》,这些对于前端技术的发展趋势都做了很好的总结。
最大的变化应该是大家对于前端明星项目的关注不再只围绕前端流行库的新特性和各种 Web 应用框架,而是把视角延伸到了如高性能+开箱即用的 JS 运行时,更丰富多彩的工具链生态和全栈型项目。
其中用更多原生语言来实现前端工具链中似乎已经成了行业均认可并且在广泛实践的方向,像年度榜单冠军 Bun.js 使用了 Zig 的低级语言从头开始实现数百个 Node.js 和 Web API,内置构建打包器,转译器和包管理工具,战斗力还是挺爆表的。Turbopack 增量打包工具发布伴随着 Next.js 13 的发布更是一鸣惊人,大家从未如此在前端工具链上投入如此高的关注。
这些生态里越来越多的工具都在经历从被 JS 实现到被 Rust 重写,效率都在数倍乃至数十倍的提升,这就要求未来前端的技术演进不单单是需要关注工具应用层,而是要对计算机系统,编译原理,新式编程语言,架构设计能力提出全新的挑战。
概括一下就是:前端工程师在拥有丰富武器库选择的同时,需要更主动激进地去探索更多工程上的极限! 当然,降本提效也是大家都在聊的一个主题,前端工程师应当要持续性地提升团队经营意识,如何更好地为企业创造价值(省钱 vs 赚钱)。
在这个背景下,我会比较看好全栈型项目的持续推广使用,比如 Next.js 开发商 Verce 在 2021 年就获得 1.5 亿美元 D 轮融资,估值超过 25 亿美金;Figma 被 Adobe 200 亿美金收购,这些团队中的核心成员有很多都是明星前端。这也给前端团队未来的经营起到了很好的示范作用:不仅可以挑战新式技术,还能持续创收。

主持人:以前我们开玩笑说“前端一天一个新框架”“前端难度 18 个月翻一番”,你是怎么看待这个问题的?
这句话应该是经典摩尔定律在前端领域的描述吧,我自己在上网的时候也经常看到这句话,我觉得可以一分为二看,一个就是前端的技术迭代确实非常快,各种技术推陈出新,这也间接地证明了这个方向本身还是非常活跃的,还在处于上升期,如果大家都不在讨论新东西了,那反而需要想想是不是到了行业发展瓶颈期了。
另一个就是大家普遍关注的生存问题,在如此变化剧烈的环境下,如何更好地实现个人发展,我可以介绍下我自己的适应经验,就是技术变化虽然快,但是这个难度更多体现在是设计原理上,应用层的使用一定是倾向于越来越简单,不然针对新生代的开发者会很难大规模地去推广使用。
因此我觉得可以把知识领域做些细分,做好内外兼修,像基础知识这类属于内功修炼,任何时候都不会过时,底子打的越牢固,适应能力也会越强,所以要戒骄戒躁,持续学习;再就是领域知识,这里面又分通用和专用,比如前端工程化、图形可视化、Web 性能优化等就属于通用知识,一般也和大家负责的业务方向紧密相关,这些可以做些深入研究,多积累行业前沿经验,争取成为该领域的专家;最后就是专用知识,也是大家平常讨论最多的,如 UI 库、Web 框架、新出的构建工具等各种轮子,这个变化确实非常快,和日常开发写代码也最为紧密,我理解为是“术”,一般按需学习,主要考验的是动手能力,优先满足实际业务需要,熟练后大家的竞争差异相对较小,如果愿意折腾可以多看看里面一些比较好的设计。
主持人:但从近几年发展来看,前端新趋势是否逐渐变少并开始稳定?
我觉得每一个开发者都是需要去了解当下的技术新趋势的,就像我们每年都会去关注 Tiobe 的编程语言排行榜一样,它代表的开发者的技能能否跟上趋势,或是否有必要作出战略改变。
近几年前端新趋势变少,我觉得是行业普遍认可前端开发已经抵到达了深水区,当跑马圈地到达一定阶段后,大家就会慢慢地走向务实,从扩张模式重新回归到精耕模式,关注点会逐步放回脚下,把之前 70 分的工作往 90 分推进,更加注重极致性能,用户体验和效率提升这些老生常谈的问题,也会更加注重投入产出比。
主持人:目前跨平台比较成熟的、值得推荐的框架有哪些?你认为还有哪些框架非常有潜力可能会在未来被大家熟知或者使用的?
跨平台一直以来都是个比较大的概念,专业术语叫:Cross-Platform,直译为跨平台,也叫跨端,其本质目标都是一样的,就是希望能做到“一次编写,处处运行”(Write Once, run everywhere),原理上基本就是提供一个标准化容器,这个容器是跨平台的,屏蔽所有系统底层差异,封装好系统调用,并对外提供了统一的 API。最典型的例子就是我们的浏览器内核 Blink,好处就是让我们写的页面只要是按标准规范的实现,就能同时跑在多个平台下。
目前跨端的概念发展最快的应该是在移动端领域,从早期的 Hybrid、React Native 再到现在的 Flutter 等,技术生态也一直在持续演进,所以如果说要推荐,我觉得还是要结合自己的业务发展阶段和使用目标去看,我更倾向于介绍下如何去提升框架的选用标准,开发者自己做加权分,而不是具体介绍哪一个具体的框架,如下可做参考:
- 一次学习,处处编写
- 极致性能
- 技术架构的先进性
- 规模上量后的代码可维护型
- 高度化的 UI 组件定制能力
- 二次开发和企业定制能力
- 开发资源丰富,社区活跃度高
跨端框架的发展趋势和潜力有几点可以关注:
一个是这几年桌面应用开发的重新回暖,像桌面级的跨端开发框架我觉得热度会持续走高,这里面就包含成熟的 Electron 和新秀 Tauri。
第二是结合国内的现状,小程序作为 H5 页面形态的补充,大有持续发展的趋势,围绕小程序开发的开放式跨端跨框架解决方案我觉得还是比较有潜力的。
第三个是字节跳动内部现在做的一些探索,用纯 Web 技术栈去绘制 Native UI 的高性能跨端解决方案,重点围绕全屏和半屏页面的实现,比如大家在抖音中看到的购物商城、世界杯专题、新年活动等都是用的这类方案做的实现,主打灵活和性能。
最后是原生语言自身的演进,声明式 API、响应式设计、组件化、函数式编程这些前端领域已经非常主流的方案同样也在影响移动端UI方案的进化,像 iOS 的 SwiftUI、Android 里的 Jetpack Compose 都是值得长期投入的方向。
主持人:你是否在过去一年中使用过微前端相关的技术? 经常采用的微前端方案有哪些?请说说微前端的趋势?
微前端技术我们是在深度使用中,字节跳动内部的云平台从 2021 年开始改造到今天,已有了 130 个子应用的接入,我们的自身体会是微前端不只是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、配套工具和规范约束等成体系的形式综合呈现,算是一种宏观上的架构,业内也有 Single-App、Qinakun、MicroApp 等,各有千秋,只要适用当前业务场景的就是好方案,所以大家要把重点回归到微前端需要解决的问题上。
因为微前端的使用不只是一门具体的技术,而往往是一套体系,所以大家可以更侧重关注一下如何将微前端的全套体系和自己公司的基建做好结合,才能最大程度地释放前端的潜力,具体会包括有下面内容:

- 「治理体系」:可以视为一个上线管理平台 + 上线发布流程,包含应用声明周期管理,依赖管理;
- 「运行时容器」:容器承载着主应用,通过在主应用中注册子应用的方式来实现微前端,也可看做是一种 runtime 的方案,像我们感知最明显的 JS 运行沙箱,CSS 的隔离,路由的加载卸载,应用通信都是在这里面完成;
- 「开发配套」:给开发者提供完整的文档指引,脚手架和发布平台,方便应用的快速部署调试;
- 「微物料」:微物料将微前端的粒度级别从应用级别延伸到了组件、函数级别,同时也可以让各个接入应用可以共享平台下的生态能力。
结合上面所说,可以看出来好的微前端方案都应该在上四个维度展开建设,目前以经典路由分发 + 资源处理的主子工程方案使用是最成熟的,开山派的 Single-Spa、阿里的 QianKun、字节跳动的 Garfish 都是在生成环境中验证过的;另外就是以 Webpack5 的新特性模块联邦(Module Federation)为代表的去中心化方案,多个独立构建的应用之间可以动态地调用彼此的模块,轻松地拆分应用,真正做到跨应用的模块共享也是业内大量实践的。 其次还可以关注下基于 Web Components 的微前端方案,核心是组件化的思维,以组件加载的方式将微应用整合在一起作为微前端的一种手段,如果对浏览器运行环境无要求,业务也是全新开发的话是可以去尝试一下的。
关于微前端的趋势,大家可以关注一个点就是微前端的概念是出自传奇软件大师马丁·福勒(Martin Fowler),他也是微服务的概念的提出者,所以关于微前端其实也可以理解为是:用微服务的思想来开发前端工程,那微服务中很多的设计的思想都是可以借鉴过来的,比如: 更完美的应用隔离(容器运行时)
- 更完善的应用健康度观测(观测治理)
- 更高效的应用加载卸载(编排调度)
- 更完善的应用间通信(消息队列)
- 更精细的微前端访问治理(流量网关)
- 更快速的前端展现(边缘访问加速,容灾建设)
主持人:现在公司或组织都在向云迁移,这是否会给用户界面带来新需求?前端开发人员应该如何做好相关准备?
结合云原生的概念描述,有个观点很重要,就是云原生是一整套利用云计算交付模型的优势来构建和运行应用程序的方法论,但是我们感知最明显的公有云只是其中的一种形式,但类似云的交付并不仅限于公共环境,还包含有私有云、混合云、分布式云等。
那作为云原生下的前端开发,我们会面临的第一个挑战就是我们的产物交付,也需要能在多种云形态之间进行平滑的切换,甚至能做到一次编写,处处运行。这对于工程基建、物料统一、本地开发工具的完善都提出了巨大挑战。
举个例子,对于 C 端服务,开发人员完成一次更新后,可能所有用户都可以快速体验到最新的功能,但是如果是云计算平台的交付产品,产品原子特性、服务版本都是需要各种灵活定制组合的,甚至不同的客户用到的版本和功能都会有差异,这就对研发提出了很高的要求。
另一个就是增质提效了,云计算的平台其实非常类似 B 端的站点开发,对于组件的丰富度、代码逻辑的抽象都有很高的要求,而且一旦有了异常会直接影响用户的功能使用甚至经济收益,同时页面要有极高的容错性,用户可能会因为你的一次故障就彻底抛弃你。
前端开发人员要做的准备是应该适当跳出前端视角,从云计算开发工程师的角度去思考我们做的事情,按云产品的交付标准去打磨产品,不要抵触领域知识的学习,同时也能真正做到从开发到上线都能云原生化,积极融入业务。另外就是云计算的市场空间非常大,行业中的可互相学习的产品也非常多,还是要保持积极开放的心态,多体验多交流。
主持人:这两年我们看到 Rust 工具融入前端生态,比如 SWC、Turbopack,那么你认为前端工程师需要学习这么一门新语言吗?
在前面聊到的 2022 年回顾里,我提到了一个概念就是前端工程师在拥有丰富武器库选择的同时,需要更主动激进地去探索更多工程上的极限! 目前的行业趋势大家也不难发现,更高性能的 TypeScript/JavaScript 转译器已经尝试在用第三方语言实现,例如基于 Rust 实现的 SWC,基于 Go 实现的 ESbuild 等,给前端生态带来了全新的活力。
在字节内部,我所在的团队也在加大对于 Golang、Rust 语言的基建。通过 Rust 自研 JavaScript 底层工具链,,实现倍速级别的性能和开发体验提升已经作为团队的一个技术方向在推进落地,从行业趋势来看,Vercel 和 Rome Tools 两家明显公司也在使用 Rust 整合整套工具链。 所以,未来前端工程师在稳住 JavaScript 基本盘的同时,需要再深入学习 1-2 门高性能语言已是行业共识,学起来!
主持人:在你看来,未来 TypeScript 会超越 JavaScript,成为新的前端标准吗?
TypeScript 是种很棒的语言,显著改善了开发者体验。它还新增了安全层,促进工具质量提升,技术生态也欣欣向荣,网上之前有做过统计,就是八成以上的用户在使用过 TypeScript 开发项目后都表示会继续使用,说明大家对它的满意度是非常高的,而且是真正地解决了开发者的很多痛点。
但是抛开语言层,TypeScript 本身也不能说就是完美的,比如性能一直以来都是 TypeScript 最受诟病的问题。由于 TypeScript 是自实现的,而且这种实现非常复杂,它的类型系统本身可以算是种迷你编程语言,这导致类型检查的速度极其缓慢,另外它自身也存在很多缺陷,比如 allowJs 配置选项、any 类型和 intersection 类型,其类型系统根本无法保证代码的类型安全。
所以我更看好 TypeScript 和 ECMAScript 的标准互相对齐、持续兼容,而不是互相替代。这里给大家推荐两篇文章:《I'm porting tsc to Go》《下一代前端语言之争,JavaScript 要被新语言反超?》。
主持人:前端从业者需要掌握哪些工程化技术?
广义的前端工程化:前端工程是软件工程的一个子类,目的是将软件工程的方法和原理运用在前端开发中,最终实现 高效开发,有效协同,质量可控。
狭义的前端工程化:前端工程是指将开发阶段的代码转变成生产环境的代码的一系列步骤,主要包括:开发构建、CI/CD、DevOps、部署发布、错误与性能监控、自动化测试等。
综上,需要覆盖从开发到线上的完整流程,尽量做到开发快、测试准、部署稳,同时做好对应的配套平台建设。前端工程化的的最佳实践网上都可以找到很多公开资料,对于这块各个公司都非常愿意拿出来交流,我自己也经常关注技术媒体的专家主题分享,收获挺大的。
主持人:您如何看待 WASM 在未来的发展趋势?我们前端从业者需要掌握这门技术吗?
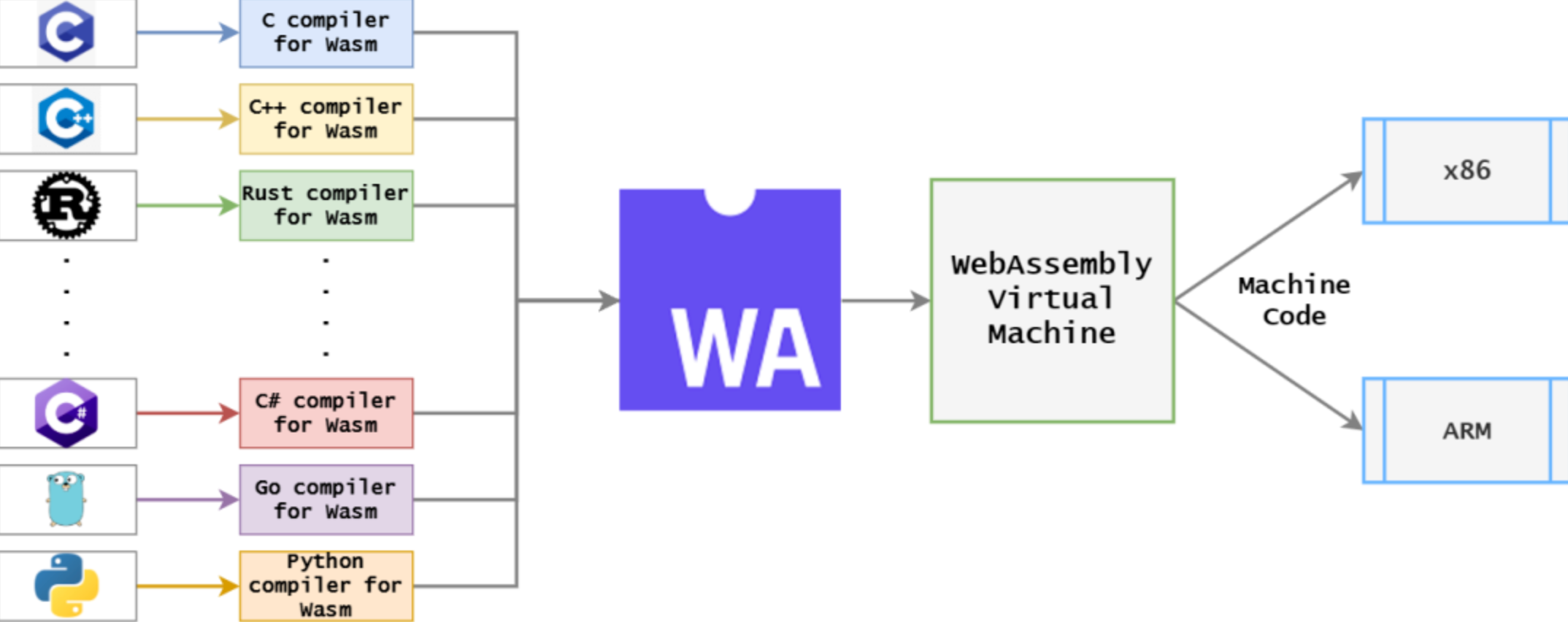
WebAssembly (缩写 WASM)是一种可运行在现代网络浏览器中的新型代码,它的设计目的不是为了发明一种新的编程语言,而是为如 C、C++ 和 Rust 等语言提供一个高效的编译目标。它在安全的、可移植、轻量化、高效率的虚拟机沙箱中执行,并且可以在不同平台上实现接近本地的运行速度,具有天然的轻量、安全、快速等优势。

在浏览器端,它主要适用如下场景:
- 将 C、C++、Rust 等高级语言编写的程序移植到浏览器,例如 PhotoShop 的在线版、Figma 等;
- 图形图像处理领域,如:文件解析,加密处理、数据可视化等对 Web 应用有较高性能的提升场景;
- 音视频编解码等,比如 FFmpeg 与 WebAssembly 实现纯前端视频截帧这种流媒体下的解决方案。
不止于浏览器,还有云端环境。 值得一提的是,WASM 的轻量级、安全模型、隔离性使得它在广泛的环境中都可以使用,只要需要提供一个符合 WebAssembly 标准规范的虚拟机环境,从边缘云到 IoT,再到函数计算领域,都可以作为类似 Docker 的轻量级替代方案来使用。云原生社区最近发布了一篇《2023 年 WebAssembly 技术五大趋势预测》也是非常值得读一下的。
作为开发者,我一直有个观念就是:项目里我可以不用,但是技术上我不能不懂!
主持人:你认为在 2022 年及以后,前端开发人员需要具备一些虚拟现实 (VR) 和增强现实 (AR) 的技术知识吗?
这个概念目前还是比较前沿的,我可能没法直接从技术角度给出分析,但是可以看看目前资本的走向和政策引导趋势。
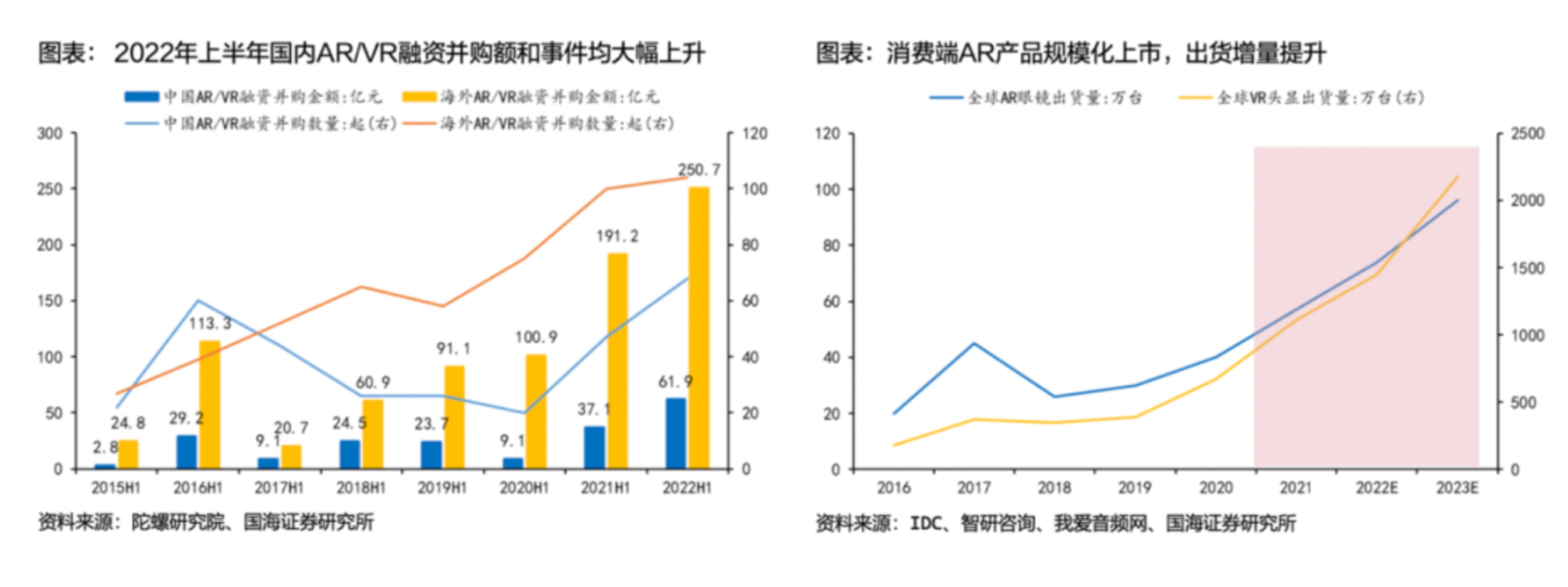
2022 年以来,华为、三星、索尼等大厂纷纷在 AR/VR 终端和各类设备中持续布局,期待新产品的推出提升使用体验,推动硬件渗透率提升。据统计 2022 年全球元宇宙产业共发生了 704 笔融资,总金额达 868.67 亿元。伴随重量级厂商入局, VR/AR 产业生态日益成熟,加之技术迭代发展、内容生态扩容、产品出货量增长。

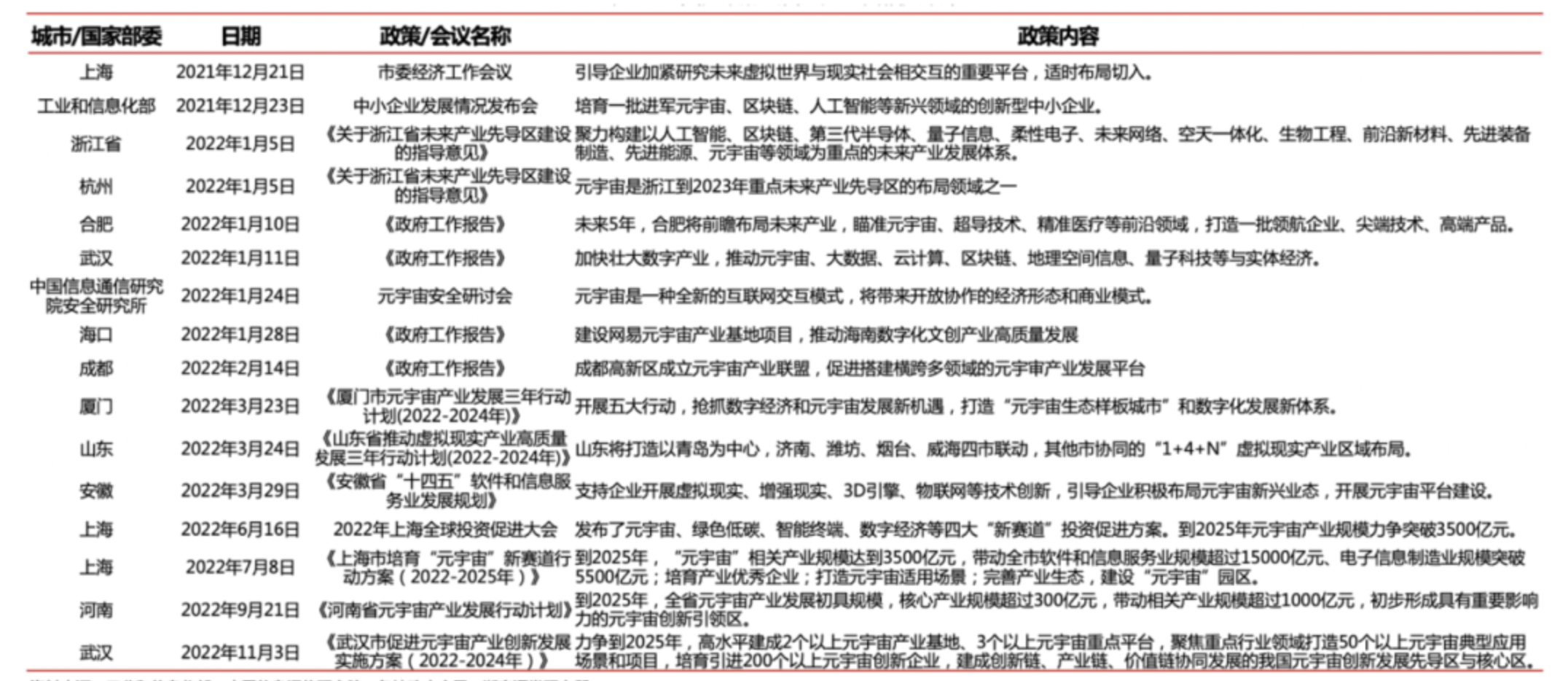
国家和地方层面持续推出激励政策。在政策指引方向,据统计,我国有 15 个省市政府出台了 29 项元宇宙专项扶持政策,市场对 Web3 在传统互联网升级的重要作用和技术方向的创新性的认识已经逐渐清晰,未来 3 年元宇宙/Web3 将可能出现 DAU 超过 1 千万的区域性大规模应用,提前做好布局准备。

举个例子,过去疫情期间,大家都会越来越多地采用云上的方式解决实际生活中的实际刚需问题,比如线上租房看房、AR 试穿鞋子衣服、家庭装修效果预览等,这些都是作为实体行业的补充增强,可以考虑朝 VR/AR 的赛道做些转型尝试,但是需要保持足够的热情和耐心。
主持人:2023 年前端技术领域您判断会出现哪些比较重大的变化?对于前端从业者在 2023 年可能面临的最大挑战会是什么?
我自己比较关注的几个方向:
-
人工智能(AI)应用加速,慢慢地从幕后走向台前,由于 AI 变得更容易获取、成本更低,人们对 AI 的应用正在加速。无论是在分析最新数据方面,还是在如何最好地处理问题给出建议方面,AI 都能帮助人类理解这一切。前阵子,AI 聊天机器人 ChatGPT 爆火,能够写代码、修复 bug 甚至写小说,推出五天直接突破了 100 万用户,也让其母公司 OpenAI 的估值翻了一倍,还有 GitHub Copilot 和开发工具的深度结合已经让开发者在持续深度使用,未来利用好这些 AI 基建设施,前端可以更容易地做出更多有创意的平台或产品。
-
前端职能泛化,前端开发者朝着全栈开发者的成长会越来越显著。外部因素,全球疫情后的经济复苏,企业更加注重降本提效,用更少的人办更多的事。内部因素,伴随云基础设施的完善,多语言的探索尝试,开箱即用的一体化框架持续强大,开发者自身也愿意更前一步,逐步去适应产品开发的全流程,从界面到接口,从架构设计到代码落地,从自动化测试到运维等等,拥有全链路技术有益于技术的闭环,提升个人能力和性价比。
-
越来越多的前端明星产品会由系统级原生语言来实现。2022 年可以看作是高级语言在前端工具链大放异彩的一年,前端对于高性能系统级语言的学习热情也在持续走高,大家也不限于隔着各种运行时去和系统做交互,相信到了 2023 年随着基础层能力的不断补齐,在平台层、业务层,前端的创造力都会被更大的释放,会有更多精彩的作品被打造出来。
-
Serverless 的概念会越来越被接受,更多的 Node BFF 应用会优先跑在 Serverless 平台上,各种 Web 框架在特性更新也会持续加大针对于 Serverless 的优化,资源成本低、高可用、免运维、开发成本低的优势也会被持续放大,对应的开发者生态,如本地环境、调试工具、应用市场等也会得到持续发展。
-
低代码发展呈现齐头并进的局面,面向用户侧,在应用层越来越多基于低代码搭建的场景将被续推广落地,产品会持续变的好用易用;面向专业开发者,低代码引擎类的产品强化会越来越被重视,让上层开发者搭建平台变得更容易更快速,引擎开发者自身也会持续关注能力的不断抽象输出。同时,配套的低代码和无代码云服务也会持续发展。
-
前端开发者与世界的联系会越来越紧密,目前在 Vue/React、TC39、W3C 等社区中活跃着越来越多影响世界的中国前端开发者,且大有年轻化的趋势,开发者对于新技术的快速跟进和落地在过去的几年里都有了显著的提升,一线优秀的理念从诞生到验证落地会做得越来越快,未来我们不仅仅是技术的追随者,也会是参与共建者。
对于开发者的挑战,可以参考阿里巴巴的年度词:进,以奋进之心,迎接全新一年。同时再分享一下我们团队的年度关键词——突围:走出舒适区,冲出浏览器。不再定位成业务的追随者,需要更主动地去做些产品形态和技术驱动上的革新,让前端开发者在更大的舞台上去体现专业价值。
第三部分:职业发展,未来前进
主持人:在大公司和小公司工作,前端技能上有什么不同吗?
我觉得技能上应该没有本质区别,只是接触到的资源和可以探索的方向不大一样,大公司里的基建一般比较完善,有着很清晰的工程师能力模型以及职业发展规划,所以大家确实在技术视野上要好一些,可以用到的资源也丰富不少。
但是也存在一个问题就是人员越多分工则越细,如果自己不主动破局,时间长了就成了流水上的螺丝钉了,需要持续想想自身的独特价值和不可替代性。小公司我觉得大家要多把自身的成长与企业的发展结合好,关注当下痛点问题,在精不在多,用更少的资源办更多的事,同时也可以多主动同社区同行交流,拓展技术视野。
主持人:相对后端来讲,学习前端这门技术会更有前途吗?
任何行业能做到头部的 5%,都会非常有前途,从前面聊到的趋势来讲,我们也认为未来前后端的边界会越来模糊,知识体系也会不断交融。
前几年因为行业处于扩张期,无论是新品孵化还是用户增长都需要前端去创造产品的形态,在 APP 端、小程序、H5、企业中后台都存在大量的岗位需求,但是随着行业开始步入平稳期和深耕期,大家需要把工作重新放回工作效率,研发成本和极致性能上。
举个例子,企业用人资源紧张的情况下,让一个后端的开发者去使用下前端的基建框架,凑合凑合他们是具备上手能力的,但是反过来让前端去临时支持下后端的业务,那上手的门槛依旧不低,最后你会选择用哪个应对方案,结果显而易见。
主持人:有同学问说,前端工作需求很多,老是改来改去,实际工作中也是产品决定业务逻辑,那么相对来说从事底层基础服务会不会更有挑战和职业未来?
这是一个围城现象,外面的人想进来,里面的想出去,很多做基础服务的同学也会经常找我吐槽,会面临如下困境:辛辛苦苦折腾出来的工具或者技术方案推不动,业务侧觉得够用就好,在收益有限的情况下引入新工具会带来额外的成本,服务写好了还得做培训当客服,做底层方案很难直接共享到爆款业务快速增长的红利,做了好一阵子的技术方案结果社区出来了个更好的直接就被降维打击了等等,其实很多从事底层的基础服务的同学也时常想着回业务中去。
解决思路:工作不分高低贵贱,重点还是要关注当下的痛点问题是什么,适合用哪种方式去解决,解决过程中技术可以带来哪些提升亮点,无论是技术还是业务只要能持续提升标准,都是非常有挑战的。
主持人:零基础小白应该怎么学习前端才能少走弯路?
- 多看多练,一万小时定律是绕不开的,看书,看视频,看文章可以交替着来,但是一定要有个完整的知识图谱。
- 多聊多问,与社区一同成长,我自己也是非科班出身,但是非常感谢一路过来指导过我的很多前辈。
- 找到自己的擅长方向,尝试做出有自己特色的代表作品,在未来的发展中会有加分项。
主持人:以老师见过的一些例子或自身经历来说,我们如何成为一名优秀的、出色的前端工程师?有什么特定的技能或特质可以让我们成为一名强大的前端开发人员吗?
- 不设边界,保持学习的热情,多折腾,前端工程师中工程师的特征要能被持续放大。
- 持续学习,尤其是关注基础知识修炼,当初因为快速入门而淡忘的知识,未来也会随着时代的发展被要求偿还。
- 学好英语,发现更多的机会,在更大的舞台上去展现自我。
劳逸结合,未来的道路很长,身体才是革命的本钱 ——《小妖怪的夏天 · 妈妈唠叨》
主持人:如何在一门技术上做到精通?比如深入理解一门框架工具,如 React.js?
推荐一下费曼学习法和番茄工作法,然后把一个知识点的来龙去脉都彻底弄清楚;

主持人:前端工程师还应具备哪些出色的 “软技能” ,例如沟通和团队合作?
- 良好的沟通表达:前端经常处于多个业务的交叉点上,天然具有连接器属性,需要增加自己的表达沟通能力。
- 保持积极乐观:对事情的不确定性保持乐观,你会更愿意去尝试,才有更多收获成功的可能,努力走出第一步。
- 做事不设边界:很多问题从前端界面暴露出来,但是最后的解决往往是在后端,数据或者产品侧,但是一定不要抱着不是我的问题我不管的思想,始终坚持自己也是产品的一部分,要为最终结果负责。
- 坚持写作分享:文字沉淀和口头表达能力都是职业发展过程不可或缺的能力,甚至是加分项。
- 开卷有益: 短视频时代都是碎片化的信息找人,可以静下心来,多选些好书精读一下,推荐:《软技能 2:软件开发者职业生涯指南》。
主持人:新年新开始,老师对正准备跨进前端的技术人或者正在前端领域工作的技术人们有哪些寄语或者建议呢?
过去的 2022 年是个非同寻常的一年,相信大家都感受到了近几年来比较严酷的外部环境和业务挑战,不过套用一句时髦的话来说就是“感觉辛苦,是因为你在走上坡路”,新的一年我们一起出发,未来加油!
|
- 上一条: 实时分析全面赋能金融业务,马上消费基于 Apache Doris 构建实时数仓的实践 2023-02-02
- 下一条: 专访 | 展望前端研发工程师的 2023 2023-02-02
- 2023年五大趋势预测 | 大数据分析、人工智能和云产业展望 2023-01-19
- 人物访谈|扎根社区的工程师,月影的前端人生 2021-10-18
- 工程师如何对待开源---一个老工程师的肺腑之言 2022-05-14
- 后端工程师的「跨域」之旅 2022-01-04
- 跨域:后端工程师最熟悉的陌生“人” 2023-01-12










