Vue DevUI v1.4 版本发布:从体验、效率、质量三个方面做了全方位的优化🎉
2022年9月1日,我们正式宣布 Vue DevUI 组件库发布 v1.0 版本。
经过100多天的持续迭代,我们正式发布 v1.4.0 版本,共新增:
11位贡献者131个PR7452行代码63个单元测试36次功能增强和优化31个缺陷修复
主要包含以下大的变化,从用户使用体验、版本发布效率、项目质量、体验一致性等多个方面进行了全方位的优化:
- 官网增加 Algolia 全文搜索,增加了用户的使用体验
- 增加自动发版本的 GitHub Actions: auto-publish,提升了版本发布效率
- 丰富了单元测试,提升了代码质量和开发时的安全感
- 支持 size 属性的组件规范统一,提升了体验一致性
接下来就给大家一一介绍。
1 官网增加 Algolia 全文搜索,增加了用户的使用体验
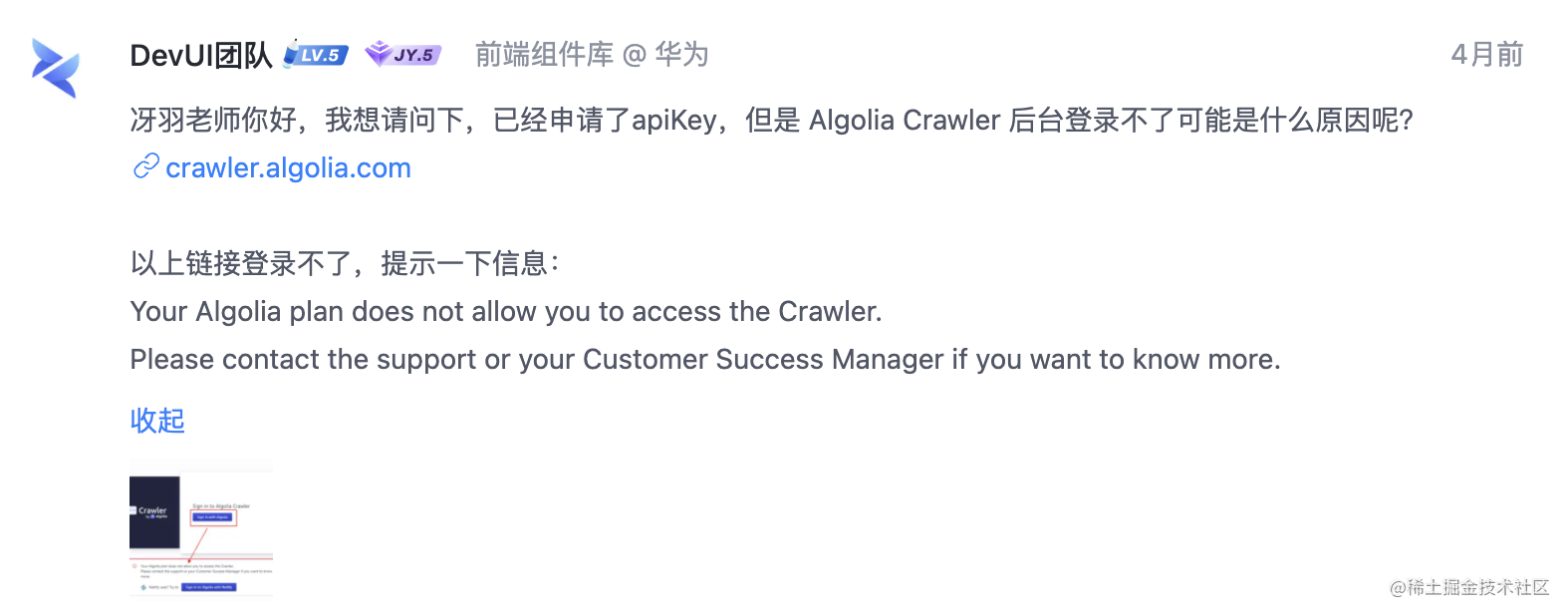
Vue DevUI 的网站没有搜索功能,这个事情被很多社区的朋友吐槽,其实很早我就想给网站加上 Algolia 全文搜索能力,断断续续尝试了多次,换了几个邮箱,但是我申请的 appKey 后台一直生成不了搜索数据库。
我还去咨询了冴羽大佬,问题依然得不到解决。
后来我们的 Maintainer 成员 vaebe 同学主动尝试解决这个问题。
刚过了一个多星期,vaebe 同学就发来好消息:
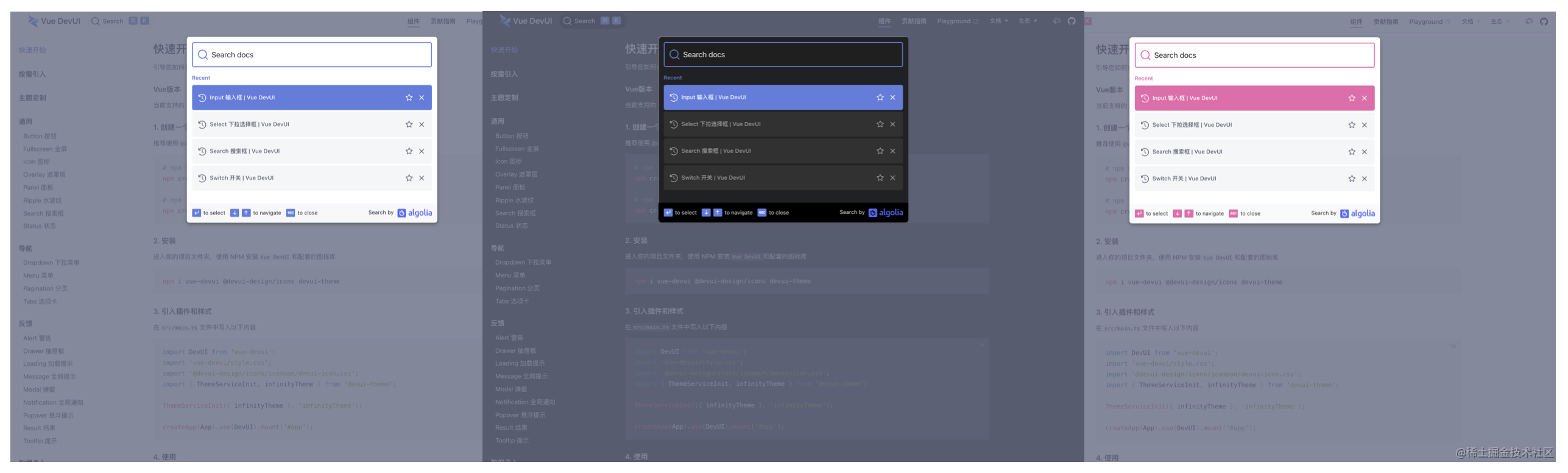
不仅增加了 Algolia 全文搜索,还考虑了多主题适配,不仅在默认的无限主题上表现良好,在深色的追光主题和粉色的蜜糖主题上也表现得也非常好:
不愧是 vaebe!高效!专业!优秀!
这里重点推荐下 vaebe 同学的掘金账号:
https://juejin.cn/user/712139266339694
2 增加自动发版本的 GitHub Actions: auto-publish,提升了版本发布效率
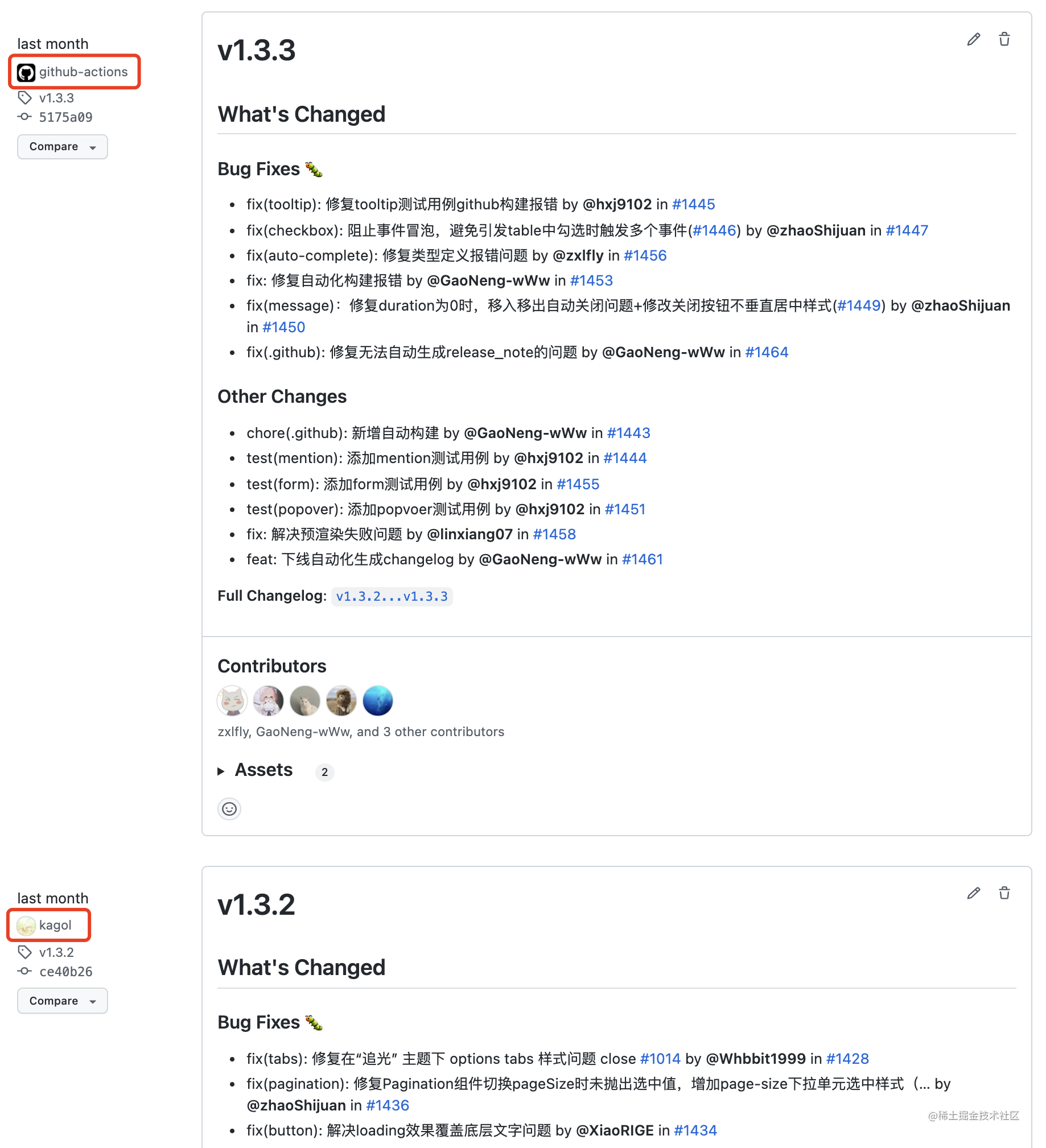
不知道大家有没有注意到,Vue DevUI v1.3.3 版本和以前的版本 Release 都不太一样?
对!大家猜的很对!就是版本发布者发生了变化,以前都是一个看着比较民间的叫 kagol 的人手动发版本的,现在是一个看着比较官方的叫 github-actions 的“人”发版本的。
这意味着什么呢?
- 意味着 Vue DevUI 正式迈向了自动化发版本的新纪元!
- 意味着 Vue DevUI 永远不用担心失联问题,因为你可以自己提交 PR,自己发版本。
这个自动化发版本的功能更是谁加的呢?
我们的 Maintainer 成员 GaoNeng 同学!
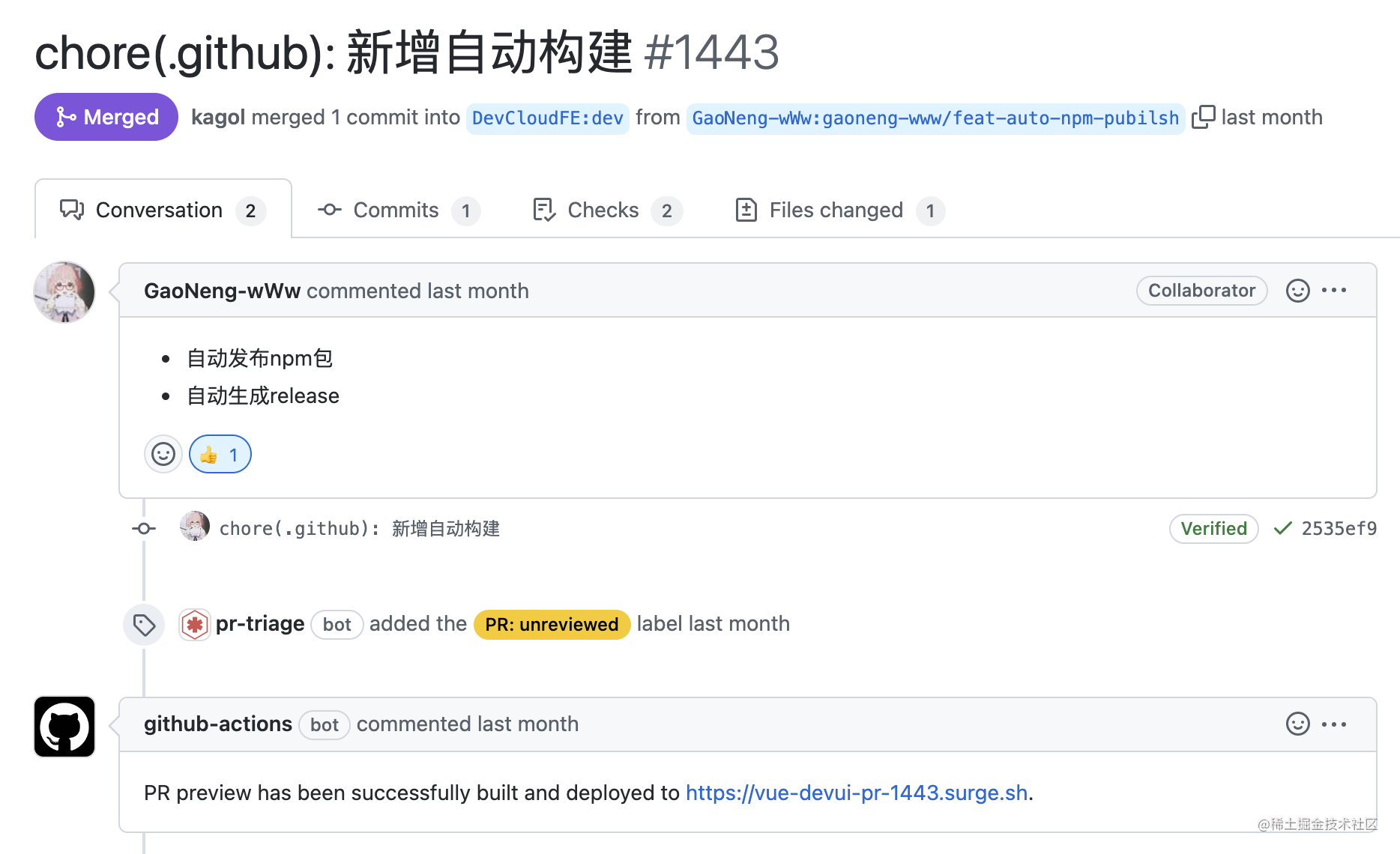
2022年11月21日,GaoNeng 同学提交了 PR #1143:
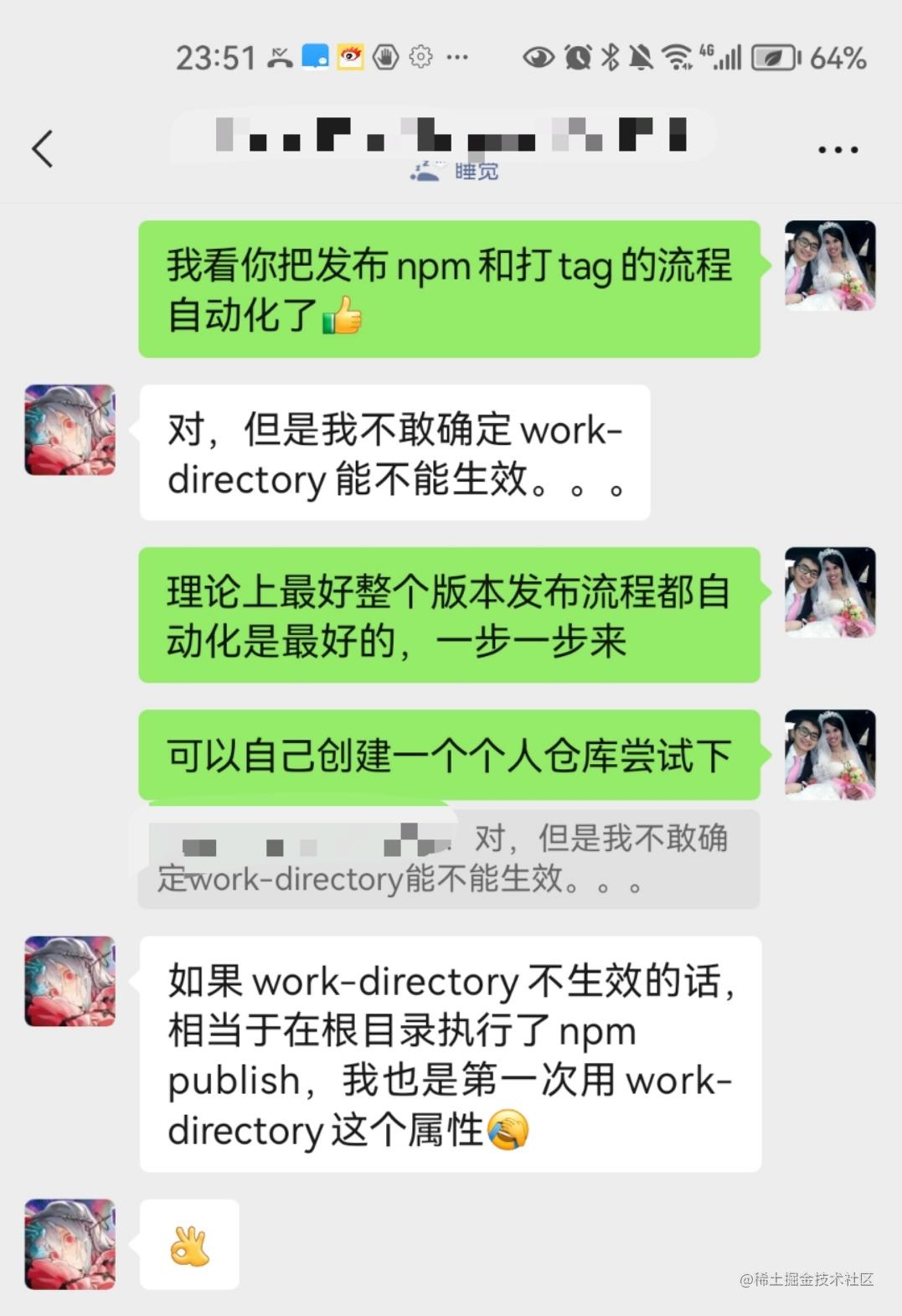
一看这个描述我就知道这个 PR 不简单,为了确认这个 PR 的具体功能,我还专门问了 GaoNeng 同学:
得到肯定的回复之后,我立马合入并连夜尝试了这个功能,并发现了一个小问题:
- 生成的 Release 信息不符合
release.yml配置文件定义的规范,比如按照标签进行分类,New Features / Bug Fixes 等
跟 GaoNeng 同学反馈这个问题之后,GaoNeng 同学很快就完美解决!
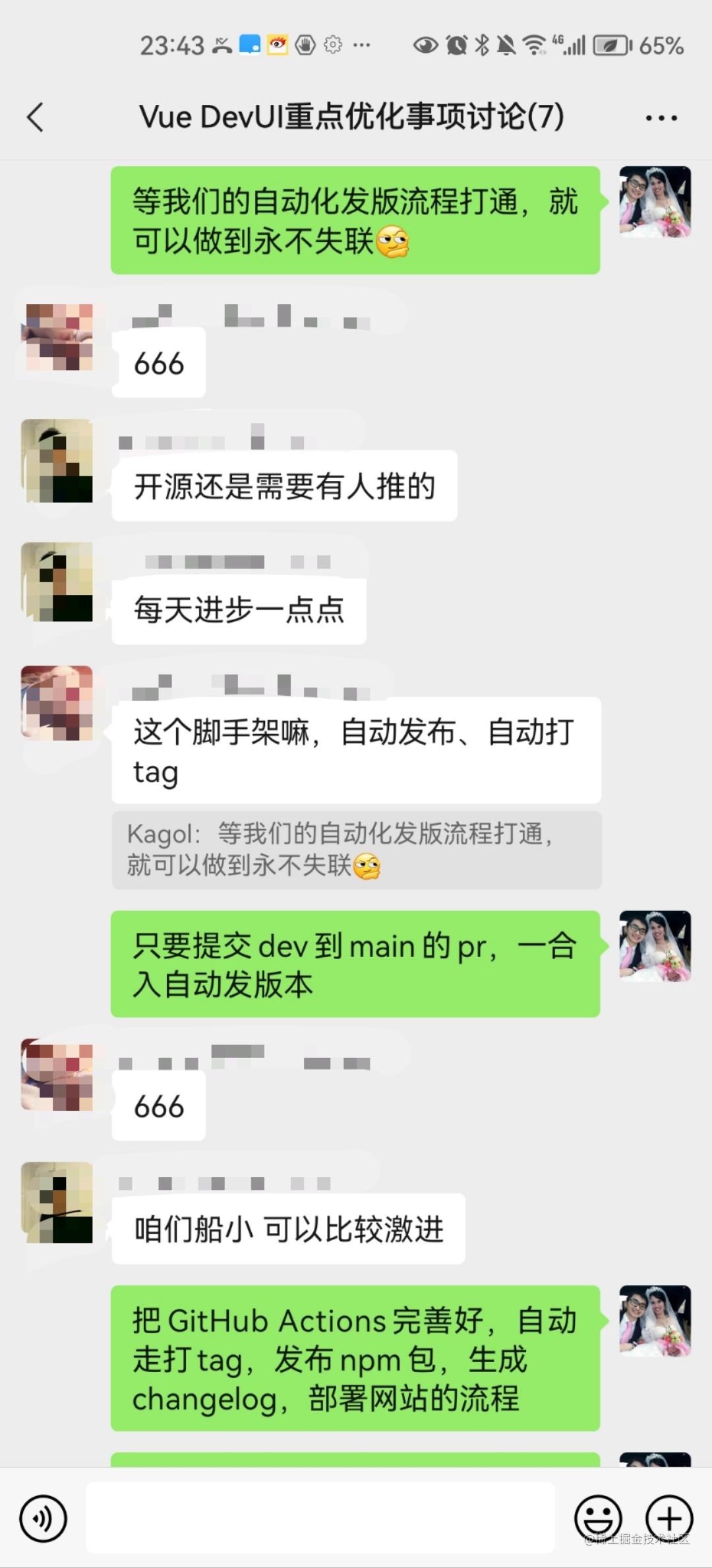
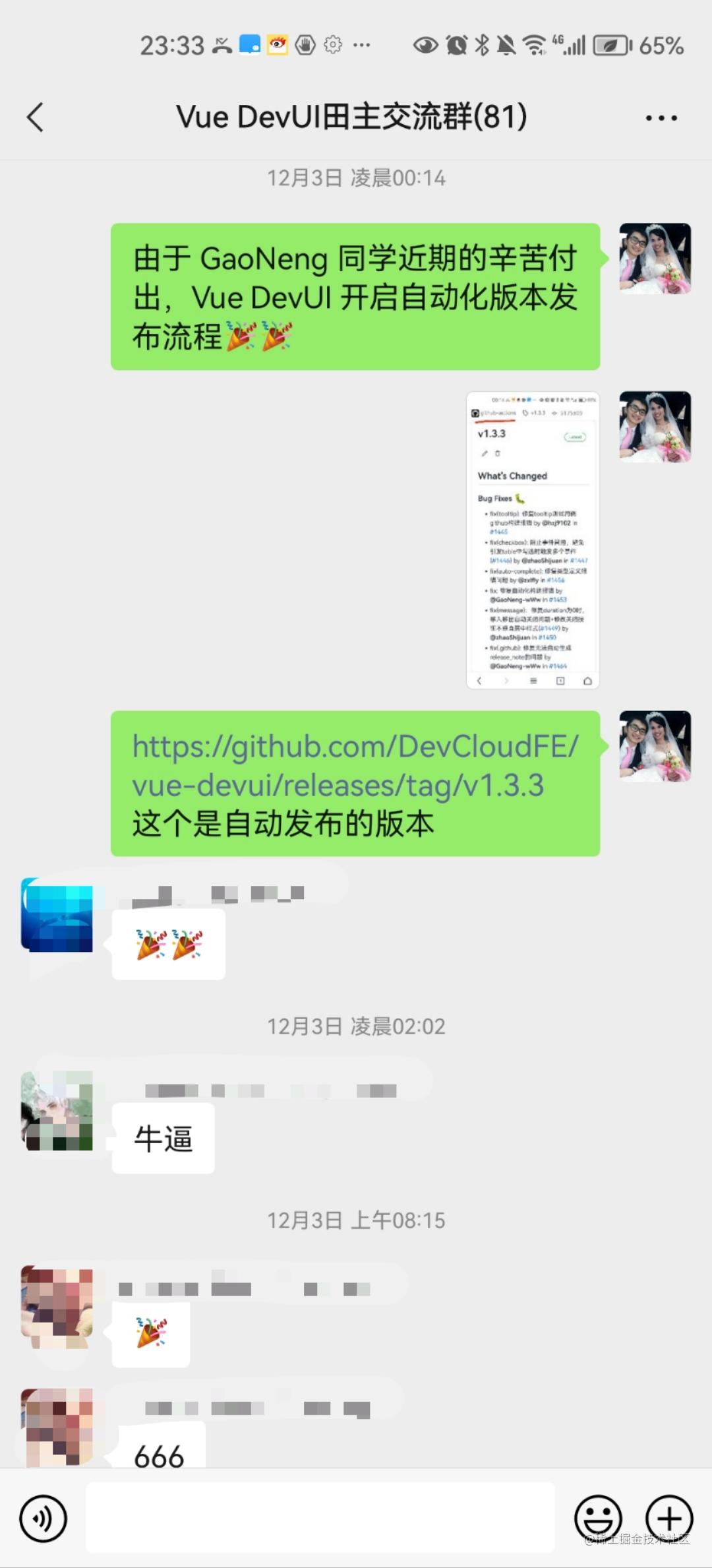
我立马在田主交流群里给大家同步了这个好消息:
后续的版本都是自动发布的,包括我们这次的 v1.4.0 版本,大大提升了发版的效率!
这里重点推荐下 GaoNeng 同学自己做的一个公益反霸凌项目:灯塔
以及 GaoNeng 同学的掘金账号:
https://juejin.cn/user/4231360443071838
3 丰富了单元测试,提升了代码质量和开发时的安全感
v1.0 版本发布时,我们只有504个单元测试,现在我们已经有567个单元测试,并且将单元测试集成到工作流中。
我们是一个对质量有要求的组件库!
- 将 ESLint 集成到 husky 中,确保提交的代码都是符合 ESLint 规范的
- 将 ESLint 和单元测试任务都集成到 PR 工作流中
- 每个新提交的 PR 都必须通过 ESLint 检验和所有单元测试才允许被合入
- 新增加的特性需要编写配套的单元测试用例
Test Suites: 89 passed, 89 total
Tests: 58 todo, 567 passed, 625 total
目前单元测试的覆盖率情况如下:
73.4% Statements 7654/10427
61.29% Branches 3419/5578
72.99% Functions 2046/2803
73.47% Lines 7366/10025
我们的目标是:
100%的代码行测试覆盖率,给自己也给我们的用户提供100%的安全感。
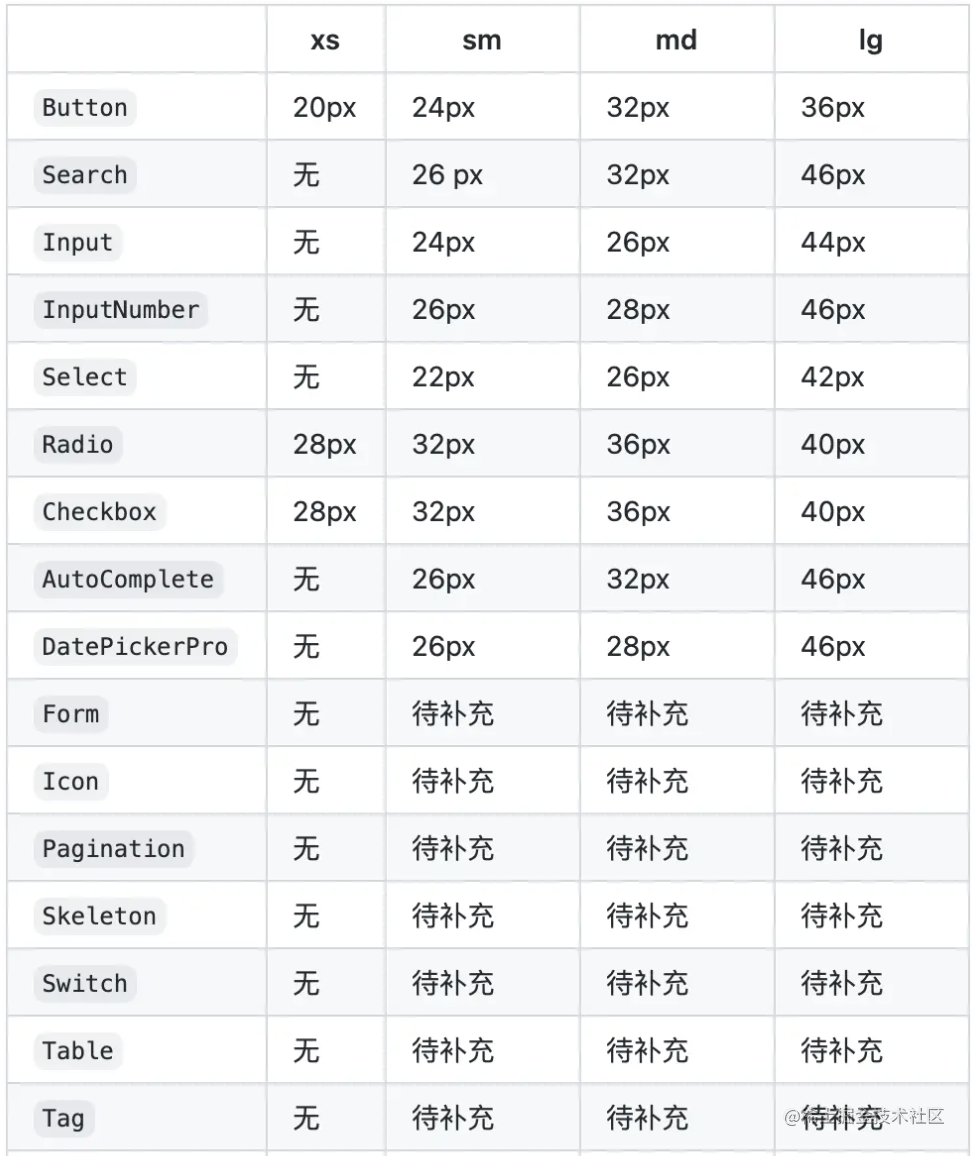
4 支持 size 属性的组件规范统一,提升了体验一致性
之前我们的组件大中小尺寸不太统一:
容易造成多个组件一起使用时样式出现问题:
linxiang07同学发现了这个问题,vaebe同学持续了5个月时间将其攻克👏,我还专门写了一篇文章记录:
以下是这段时间参与贡献的朋友们:
排名不分先后,按照字典顺序排序
- @asdlml6
- @Bbbtt04 -
First-time contributor - @buaalkn -
First-time contributor - @ErKeLost
- @GaoNeng-wWw
- @handsomezyw -
First-time contributor - @hqchqc -
First-time contributor - @hxj9102 -
First-time contributor - @kagol
- @linxiang07
- @LiuSuY
- @Lonely-shang
- @qinwencheng
- @vaebe
- @Whbbit1999 -
First-time contributor - @wowCheng -
First-time contributor - @xiaogonggong-w -
First-time contributor - @XiaoRIGE -
First-time contributor - @xzxldl55
- @zhaoShijuan -
First-time contributor - @zxlfly
- @Zz-ZzzZ -
First-time contributor
多个相同的头像代表参与了多个版本的开发
如果你也对开源感兴趣,欢迎加入我们的开源社区,添加小助手微信:opentiny-official,拉你进我们的技术交流群!
Vue DevUI:https://github.com/DevCloudFE/vue-devui(欢迎点亮 Star 🌟)
--- END ---
我是 Kagol,如果你喜欢我的文章,可以给我点个赞,关注我的掘金账号和公众号 Kagol,一起交流前端技术、一起做开源!
封面图来自B站UP主亿点点不一样的视频:吃毒蘑菇真的能见小人吗?耗时六个月拍下蘑菇的生长和繁殖
|
- 上一条: 基于 KubeSphere 的运管系统落地实践 2022-12-15
- 下一条: openGauss数据库逻辑备份与恢复 2022-12-16
- 如何理解vue中的v-bind? 2021-09-16
- 细说 Vue.js 3.2 关于响应式部分的优化 2021-08-13
- Vue3核心Typescript类解析 2021-09-09
- vue3,对比 vue2 有什么优点? 2021-09-16
- @vue/composition-api 解析 2021-08-12