Rancher Dashboard 面向海量资源管理的产品优化

作者:刘研,SUSE UI 工程师
介绍
Rancher Dashboard UI, 又名 Cluster Explorer, 是使用 Vue.js 和 NuxtJS 构建的 Rancher API 的 ”无状态” 客户端。它通常被构建和打包为静态 HTML/CSS/JS 文件,这些文件捆绑到 Rancher 发行版中。
登录用户可以管理所有被授权访问的 k8s 集群资源,并可以对大部分类型资源以表单的方式进行编辑,而不是编辑 YAML。
概述
Rancher Dashboard UI 团队非常重视前端用户的使用体验,每次发版都会让 Rancher Dashboard UI 的性能进一步优化,让 Rancher Dashboard UI 操作更加流畅,资源显示更加快速,资源占用进一步减少。
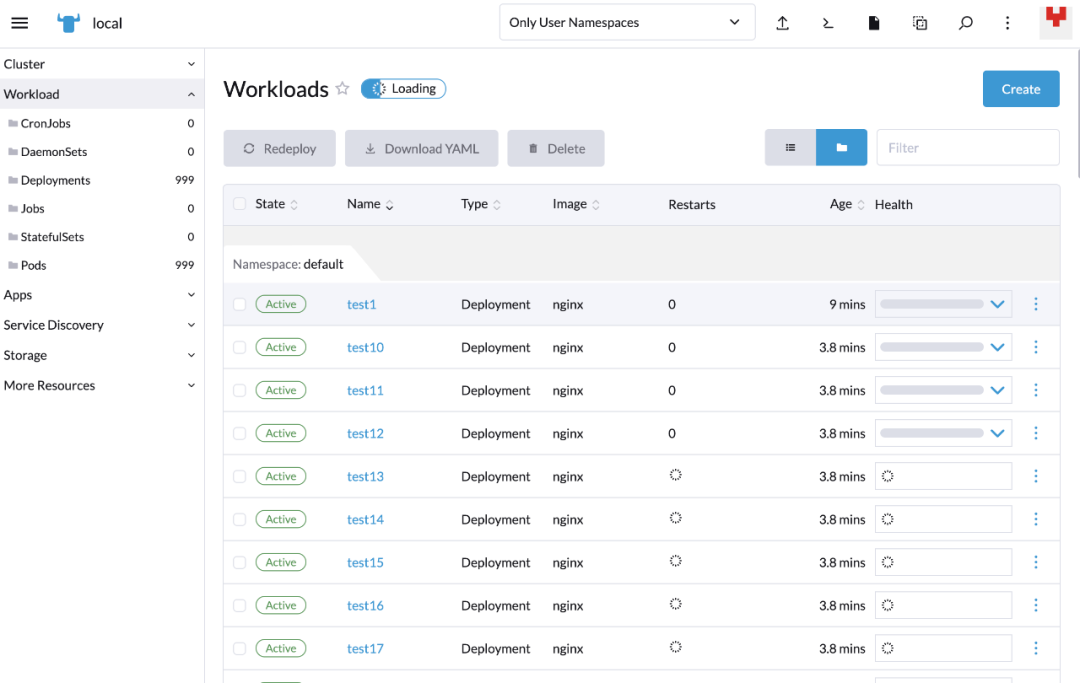
随着集群规模不断变大,资源数量越来越多,部分用户开始发现 Rancher Dashboard UI 页面显示速度变得缓慢,长时间停留在 loading 页面,针对这个问题 Rancher Dashboard UI 从 v2.6.7 版本开始将这部分优化设置暴露出来,给用户更多的自主权。本文将介绍两种改善页面显示速度、提高 UI 响应性能的设置。
一、增量加载
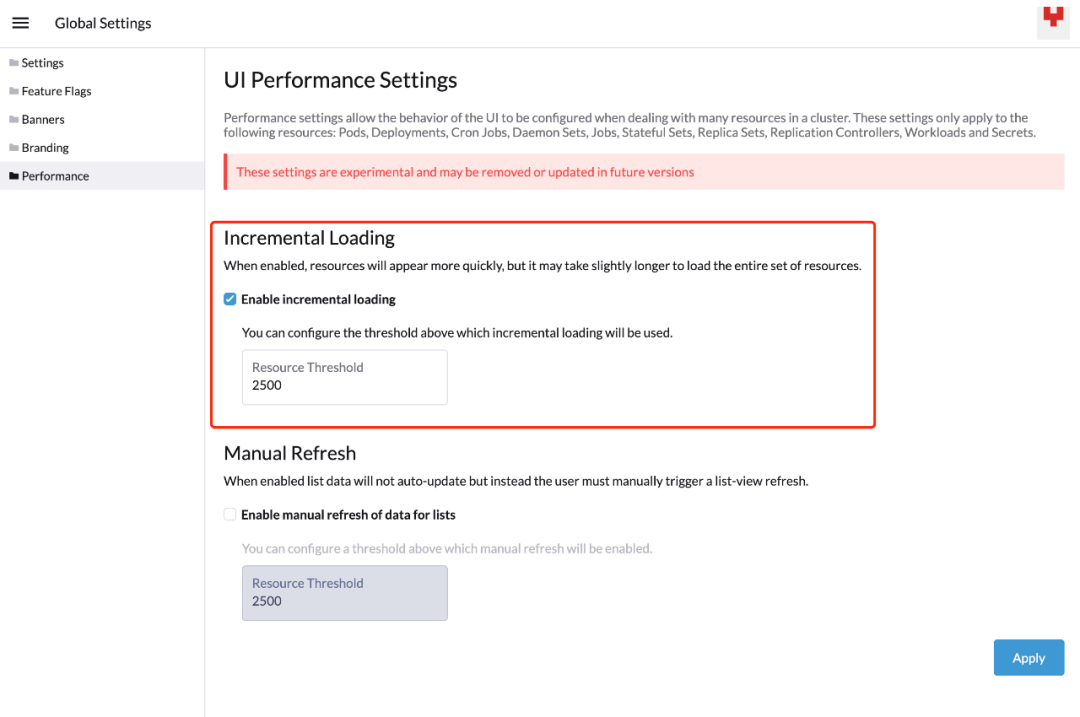
Rancher Dashboard UI v2.6.7 版本开始支持启用或禁用增量加载数据功能,并可设置对应的阈值,如果资源数量超出阈值,则进行增量加载数据。预计在 v2.6.9 版本中将默认启用该功能。
启用资源增量加载后:
- 大数据量下,进入相关资源页面不用再等待所有数据都返回后再显示页面,即用户不用再长时间面对 loading 页面了,可以更快地进入页面看到数据。
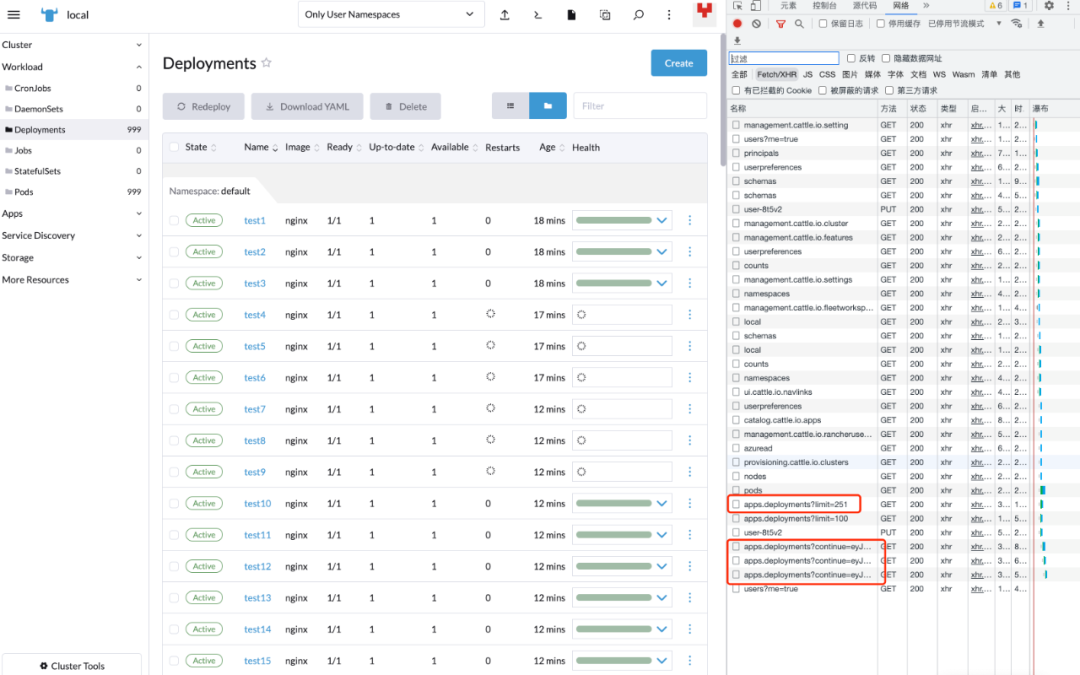
- 增量加载数据,进度可视化。可以看到当前加载进度(每个版本升级都可能对加载进度 UI 进行改善,注意关注)。

- 增量加载资源阈值可配。用户可以根据实际情况,比如网络速度、资源总量等情况,设置资源在大于多少数量时,启用增量加载。

- 启用增量加载后,前端会分页加载资源,避免一次请求加载过多资源,让前端用户长时间等待,同时避免增加后端服务的内存压力和网络压力,一举两得。

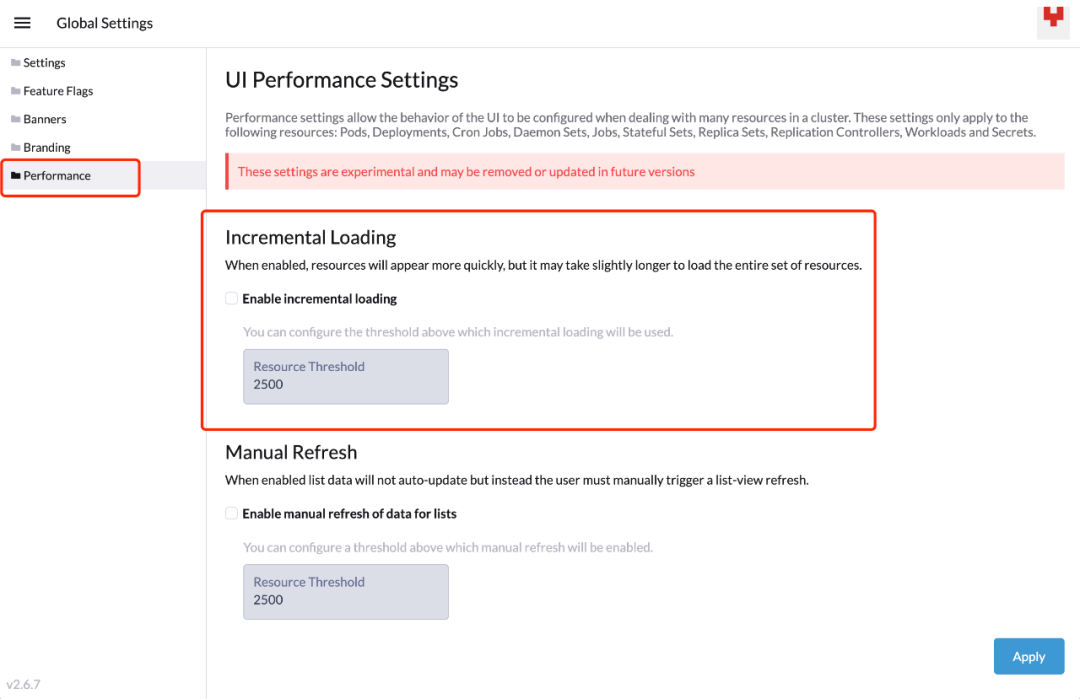
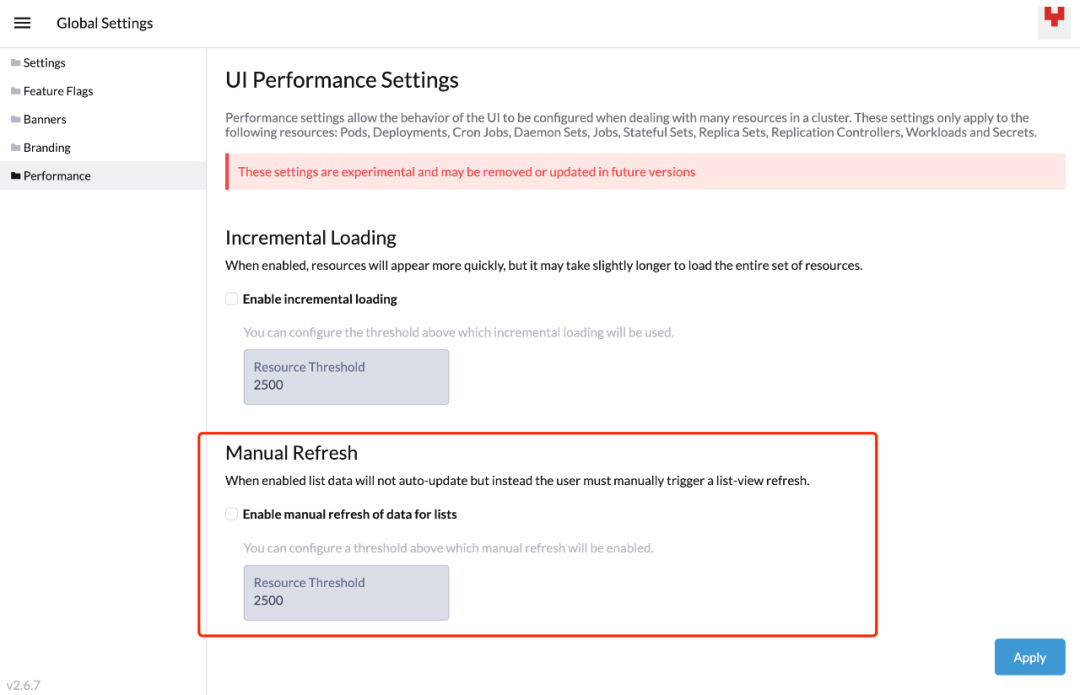
具体设置菜单为:Global Settings -> Performance,Enable incremental loading 选项,启用并根据实际情况设置阈值。

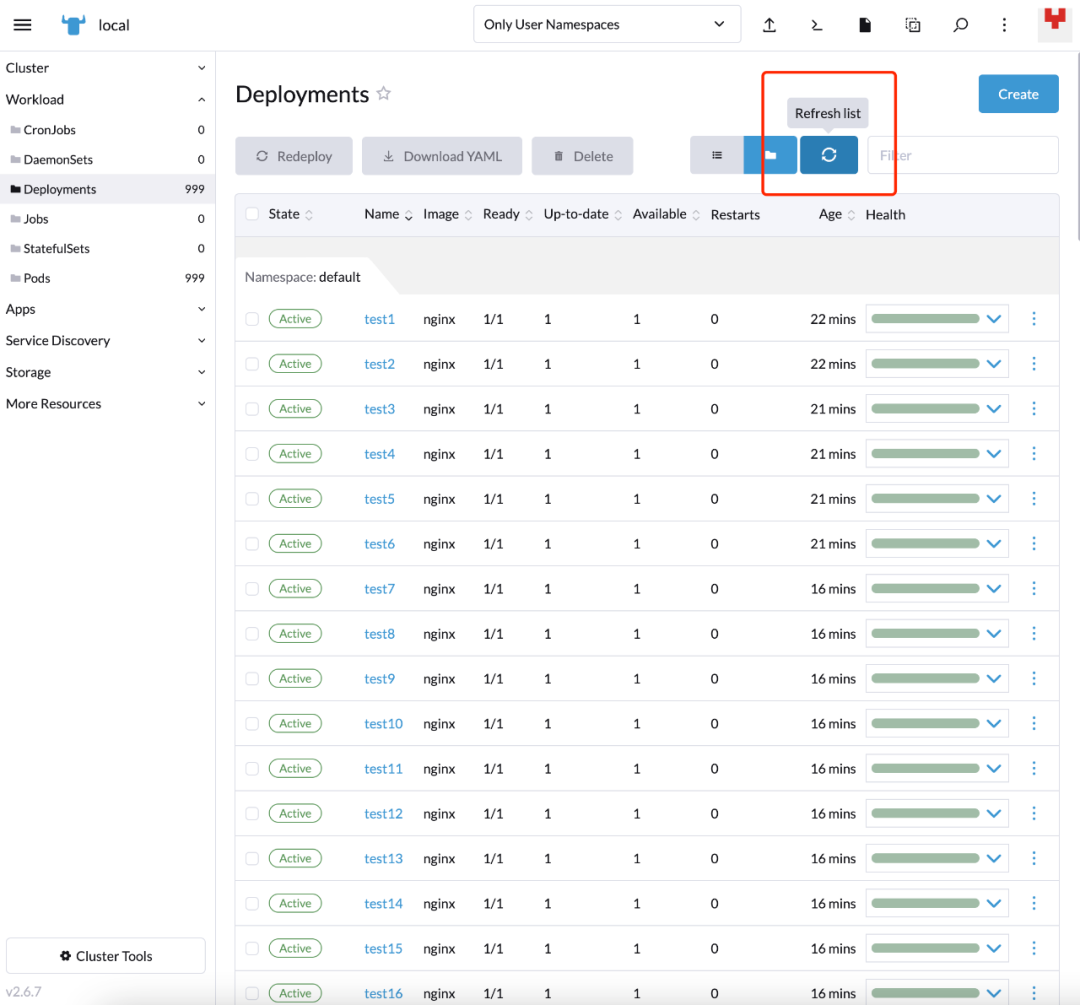
手动刷新数据列表
Rancher Dashboard UI 从 v2.6.7 版本开始支持启用或禁用手动刷新列表数据,如果资源数量超出阈值,UI 不会自动更新列表数据。
启用手动刷新列表数据后:
- 列表数据不会自动更新,用户须手动刷新列表视图。

- 因为 UI 不会 watch 某些类型资源的变更,并减少了服务端 watch 资源数量和推送相关类型资源的变更,从而降低了服务器端网络和内存的压力。
- 因为 UI 不会收到相关类型资源频繁的变更推送,不会更新缓存,列表数据不会自动更新,这就使 UI 操作变得更加流畅。
这个功能还有很大的改善空间,未来会持续改进这个功能。
具体设置菜单为:Global Settings -> Performance Enable manual refresh of data for lists 选项启用,并根据实际情况设置阈值。

目前支持增量加载数据和手动刷新列表数据功能的资源类型包括:POD,STATEFUL_SET,DAEMON_SET,CRON_JOB,JOB,SECRET,DEPLOYMENT等,后续的版本将会支持更多类型资源,敬请关注。
|
- 上一条: 一文读懂云渲染“串流”全链路时延及优化策略 2022-10-25
- 下一条: Rancher Dashboard 面向海量资源管理的产品优化 2022-10-25
- Rancher v2.6.4 社区版新特性解读 2022-04-06
- 如何修改 Rancher v2.6 的 Rancher Server IP 地址 2022-06-16
- Windows 容器在 Rancher 上的发展 2022-04-27
- 监控告警平台的国产化选择—Rancher与夜莺的集成 2022-05-27
- Rancher2.6 Monitoring Grafana 对接 LDAP 2022-07-14










